Önce yeni bir proje oluşturalım. Visual Studio açın ve Yeni bir proje oluştur seçin. Boş Uygulama (Evrensel Windows) seçip Sonraki butonuna tıklayın. Proje adına Kontroller1 yazın ve uygulamanın konacağı klasörü seçin. Oluştur butonuna tıklayarak gelen platform seçiminde default değerlerle Tamam butonuna tıklayın. Uygulamamız Genel Bakış sayfası ile açılacaktır.
Proje ağacında MainPage.xaml dosyasını çift tıklayıp tasarım görüntüsünde açılmasını sağlayalım. Tasarım görünümünde boş sayfaya tıkladığımızda proje oluşurken sayfaya konan default Grid elemanı seçilecek ve Özellikler bölümüne bu Grid elemanının özellikleri gelecektir.
Kontrolleri deneyeceğiz. Bunları yerleştirmek için 2 sütun ve 7-8 satırdan oluşan bir Grid oluşturarak başlayalım. Özellikler Penceresi Düzen başlığı altında aşağı doğru indiğimizde ColumnDefinitions özelliğini bulalım. Bu bir kolleksiyon. Sütunları ayarlamak için (Koleksiyon) yazısı yanındaki ... butonuna tıklayalım.
150 Pixel genişliğinde 2 adet sütun eklemesini Ekle butonu ile yapalım. Sütunu ekleyince seçilen sütun özellikleri sağ tarafa gelir oradan Width özelliğini 150 pixel ayarlarız.
Tamam butonuna tıkladığımızda XAML kodunda Grid ifadesi şöyle değişir.
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="150"/> <ColumnDefinition Width="150"/> </Grid.ColumnDefinitions> </Grid>
Bu ne demek? Bir Grid var, bunun için sütun tanımlamaları yapılmış (<Grid.ColumnDefinitions> ile), 2 sütun tanımlaması var (<ColumnDefinition> ile tanımlanmış), her 2 sütunun da Width özelliği 150.
Bu genişlikler sonra ihtiyaca göre değiştirilebilir. Şimdi de benzer şekilde RowDefinitions özelliğindeki kolleksiyona 7 adet yüksekliği 60 pixel olan satır ekleyelim.
Tasarım görünümünde Grid seçiliyken şu şekil görünür.
Grid elemanının kendisine en boy vermediğimiz için tüm sayfaya yayılır. Bunu yaparken de son satır yüksekliği ve son sütun genişliğini de kendi boyuna yetişecek kadar uzatır.
Yerleşim için altyapı hazır. Şimdi kontrolleri tanımaya başlayalım.
HyperlinkButton Elemanı
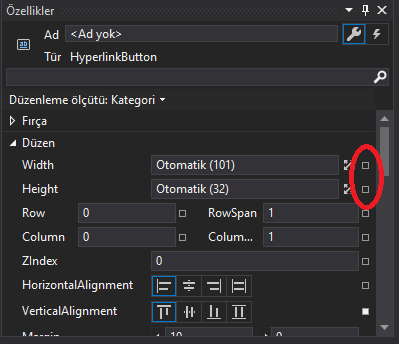
Sol tarafta Araç Kutusu bölümünde Tüm XAML Denetimleri başlığı altında HyperlinkButton'u bulalım. (Kontrol - Denetim aynı şeyi ifade ediyor). Butonu tutup sürükleyerek sayfada boş bir yere bırakalım (gerçi her yer boş). Özelliklerinde Düzen bölümünde Row değerine 0 ve Column değerine de 0 girelim. Margin değerlerini 10,10,0,0 (sol, üst, sağ, alt) olarak girelim. Grid içinde sol üst köşedeki hücreye yerleşecektir. Boş çerçeve görünüyor, Content özelliğine de HyperlinkButton girelim. Daha da yazı görünmezse Width ve Height özelliklerine bakalım, bunlarda sıfr değer varsa görünmez, bu değerleri yanlarındaki kare işarete tıklayıp Sıfırla seçip default değerine döndürelim.
Bu butona ilerde kullanabiliriz diye bir isim verelim. Ad özelliği Özellikler Penceresinde en üstte ve şu anda <Ad Yok> yazıyor. Oraya da HyperlinkButton_1 yazalım. Butona tıklanınca ne olacağını belirtmek için Özellikler Penceresi sağ üstte yıldırım şekliyle gösterilen Olaylar sekmesine geçelim. Click olayı yanında değer girilen yere çift tıklayınca otomatik olarak HyperlinkButton_1_Click adında bir olay işleyici oluşturacak ve editörde bu olay işleyici rutini açacaktır. Şu anda metodun içi boş. Bırakalım böyle kalsın ve geri XAML tasarım ekranına dönelim.
HyperlinkButton denetiminin XAML kodu şöyle oluşmuş.
<HyperlinkButton x:Name="HyperlinkButton_1" Content="HyperlinkButton" Margin="10,10,0,0" VerticalAlignment="Top" Click="HyperlinkButton_1_Click"/>
Aslında Grid.Row="0" ve Grid.Column="0" özellikleri de olmalıydı ama bunlar zaten default değerler olduğu için otomatik kodlama bu değerlere ayrı satır yazmamış.
Şimdi butona tıklanınca çalışmasını görmek için yanına "TIKLANDI" yazalım mesela. Yazı yazmak için TextBlock denetimi kullanılır. Butonun yanındaki sütuna bir TextBlock denetimi ekleyelim ve özellikler şöyle olsun.
- Adı: HB_TextBlock
- Grid.Row=0 ve Grid.Column=1
- Margin=10,10,0,0
- Metin Boyutu : 24 pixel
- Text (sıfırlanacak)
<TextBlock x:Name="HB_TextBlock" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10,10,0,0" TextWrapping="Wrap" FontSize="24"/>
Bu değerleri direk XAML editörde girsek çok daha hızlı çalışabiliyoruz aslında. Olay işleme rutini vardı hani içini boş bıraktık, şimdi gidelim onu bu TextBlock içine "TIKLANDI" yazacak şekilde değiştirelim. MainPage.xaml.cs dosyasında rutini şöyle değiştirelim.
private void HyperlinkButton_1_Click(object sender, RoutedEventArgs e) { HB_TextBlock.Text = "TIKLANDI"; }
Çalıştırıp link butonuna tıklayalım.
RadioButton Elemanı
Bu kadarını yaptıysanız artık çarklar dönmeye başlamıştır. Devam edelim. Şimdi RadioButton denetimini göreceğiz. Deneme için Grid.Row değeri 1 olan bir RadioButton denetimin yanındaki sütuna da sonuç görmek için bir TextBlock denetimi ekleyelim. Özellikler şu şekilde olacak.
<RadioButton x:Name="RadioButton_1" Content="RadioButton" Margin="10,10,0,0" Grid.Row="1" VerticalAlignment="Top" Checked="RadioButton_1_Checked"/> <TextBlock x:Name="RB_TextBlock" Grid.Column="1" HorizontalAlignment="Left" Margin="10,10,0,0" Grid.Row="1" TextWrapping="Wrap" VerticalAlignment="Top" FontSize="24"/>
RadioButton_1_Checked olay işleme rutinini de şöyle düzenleyelim.
private void RadioButton_1_Checked(object sender, RoutedEventArgs e) { if (RadioButton_1.IsChecked == true) { RB_TextBlock.Text = "İŞARETLİ"; } else { RB_TextBlock.Text = "İŞARETLİ DEĞİL"; } }
Çalıştırıp RadioButton denetimini tıklayalım.
Diğer olasılığı deneyemiyoruz çünkü RadioButton elemanı IsChecked özelliğinin false değeri alması için bir grup RadioButton olup başka seçeneğin aktif edilmesi lazım. Ayrıca Checked olayına değil UnChecked olayına bağlı olması gerekir.
TextBlock Denetimi
<TextBlock HorizontalAlignment="Left" Margin="10" Grid.Row="2" Text="Merhaba Dünya" TextWrapping="Wrap" VerticalAlignment="Top" FontSize="24" Grid.ColumnSpan="2"/>
Kod yazmaya gerek yok. Direk Text özelliğine yazdığımız değer gösterilecektir. Burada bir noktaya dikkat çekelim Grid.ColumnSpan değerini 2 yaparak bu TextBlock elemanının 2 sütuna yayılacağını belirttik yoksa tek sütuna o yazı sığmayacaktı.
ToggleSwitch Elemanı
<ToggleSwitch x:Name="ToggleSwitch_1" Header="ToggleSwitch" Margin="10,10,0,0" Grid.Row="3" VerticalAlignment="Top" HorizontalAlignment="Center" Toggled="ToggleSwitch_1_Toggled"/> <TextBlock x:Name="TS_TextBlock" Grid.Column="1" HorizontalAlignment="Left" Margin="10,10,0,0" Grid.Row="3" TextWrapping="Wrap" VerticalAlignment="Top" FontSize="24"/>
ToggleSwitch_1_Toggled metodunu da şöyle düzenleyelim.
private void ToggleSwitch_1_Toggled(object sender, RoutedEventArgs e) { if(ToggleSwitch_1.IsOn == true) { TS_TextBlock.Text = "'ON' Konumunda"; } else { TS_TextBlock.Text = "'OFF' Konumunda"; } }
Çalıştırınca 2. sütun genişliği yazıya yetmedi, Grid 2. sütunu genişliğini değiştirdim.
<Grid.ColumnDefinitions> <ColumnDefinition Width="150"/> <ColumnDefinition Width="250"/> </Grid.ColumnDefinitions>
Ve sonuç
ListBox Elemanı
<ListBox x:Name="ListBox_1" Grid.Row="4" HorizontalAlignment="Left" Height="120" Margin="10,10,0,0" VerticalAlignment="Top"> <ListBoxItem Content="Ocak"/> <ListBoxItem Content="Şubat"/> <ListBoxItem Content="Mart"/> <ListBoxItem Content="Nisan"/> <ListBoxItem Content="Mayıs"/> <ListBoxItem Content="Haziran"/> <ListBoxItem Content="Temmuz"/> <ListBoxItem Content="Ağustos"/> <ListBoxItem Content="Eylül"/> <ListBoxItem Content="Ekim"/> <ListBoxItem Content="Kasım"/> <ListBoxItem Content="Aralık"/> </ListBox>
ListBox satıra sığmadı, satır yüksekliğini değiştirelim. Bunu tasarım ekranında grid satırının kenar çubuklarını sürükleyerek yapacağımız gibi direk XAML kod üzerinde de yapabiliriz. Satır tanımlamaları kodunu şu hale getirelim.
<Grid.RowDefinitions> <RowDefinition Height="60"/> <RowDefinition Height="60"/> <RowDefinition Height="60"/> <RowDefinition Height="60"/> <RowDefinition Height="140"/> <RowDefinition Height="60"/> <RowDefinition Height="60"/> </Grid.RowDefinitions>
Button ve TextBlock elemanlarını da Margin değerleri ile oynayarak aynı Grid hücresine alt alta yerleştirelim.
<Button x:Name="Ok" Content="Ok" Grid.Column="1" Grid.Row="4" Margin="10,10,0,0" VerticalAlignment="Top" Width="110" Click="Ok_Click"/> <TextBlock x:Name="LB_TextBlock" Grid.Column="1" HorizontalAlignment="Left" Margin="10,55,0,0" Grid.Row="4" TextWrapping="Wrap" VerticalAlignment="Top" Width="124" Height="80"/>
ListBox içine ay isimlerini sıralı halde yazdık butona basıldığında hangi ay seçili göstermek için Ok_Clisk rutinini şöyle yazarız.
private void Ok_Click(object sender, RoutedEventArgs e) { string[] aylar = {"Ocak", "Şubat", "Mart", "Nisan", "Mayıs", "Haziran", "Temmuz", "Ağustos", "Eylül", "Ekim", "Kasım", "Aralık"}; if(ListBox_1.SelectedValue != null) { LB_TextBlock.Text = aylar[ListBox_1.SelectedIndex]; } else { LB_TextBlock.Text = "Önce listeden bir ay seçin"; } }
Tüm ay isimlerini bir array içinde belirttik. Butona basılınca ListBox da aynı sırada yazılmış olduğu için, ListBox_1.SelectedIndex değeri ile aylar array'ının elemanını alıp TextBlock elemanına yazdık. Seçim yapılmadan Ok butonuna tıklanırsa da SelectedIndex = null olacak ve karşılaştırmanın else kısmında yer alan hata mesajı yazılacaktır. ListBox içinden ay isimlerini almak çetrefilli bir iş , burada kafa karıştırmasın.
ComboBox Elemanı
ListBox elemanına benzeyen yapıda ve görsel olarak uygulamanızın ihtiyacına göre kullanabileceğimiz bir denetimdir. Bu sefer ComboBox ve Button'u yan yana TextBlock'u da ikisinin altına yayılmış şekilde dizayn edelim. Bu satırı da önceki gibi genişleterek başlayalım.
<Grid.RowDefinitions> <RowDefinition Height="60"/> <RowDefinition Height="60"/> <RowDefinition Height="60"/> <RowDefinition Height="60"/> <RowDefinition Height="140"/> <RowDefinition Height="140"/> <RowDefinition Height="60"/> </Grid.RowDefinitions>
<ComboBox x:Name="ComboBox_1" Margin="10,10,0,0" Grid.Row="5" Width="120"> <ComboBoxItem Content="Ocak"/> <ComboBoxItem Content="Şubat"/> <ComboBoxItem Content="Mart"/> <ComboBoxItem Content="Nisan"/> <ComboBoxItem Content="Mayıs"/> <ComboBoxItem Content="Haziran"/> <ComboBoxItem Content="Temmuz"/> <ComboBoxItem Content="Ağustos"/> <ComboBoxItem Content="Eylül"/> <ComboBoxItem Content="Ekim"/> <ComboBoxItem Content="Kasım"/> <ComboBoxItem Content="Aralık"/> </ComboBox> <Button x:Name="Ok_1" Content="Ok" Grid.Column="1" Grid.Row="5" Margin="10,10,0,0" VerticalAlignment="Top" Width="120" Click="Ok_1_Click"/> <TextBlock x:Name="CB_TextBlock" HorizontalAlignment="Left" Margin="10,50,0,0" Grid.Row="5" Grid.ColumnSpan="2" TextWrapping="Wrap" VerticalAlignment="Top" Width="270" Height="40"/>
C# kodumuz da şöyle olsun.
private void Ok_1_Click(object sender, RoutedEventArgs e) { string[] aylar = {"Ocak", "Şubat", "Mart", "Nisan", "Mayıs", "Haziran", "Temmuz", "Ağustos", "Eylül", "Ekim", "Kasım", "Aralık"}; if (ComboBox_1.SelectedValue != null) { CB_TextBlock.Text = aylar[ComboBox_1.SelectedIndex]; } else { CB_TextBlock.Text = "Önce listeden bir ay seçin"; } }
Kullanım aynı ama görünümde liste açılan kutu şeklinde geliyor.
UWP'de User Control
Kendi tasarımımız olan bir Popup kutusu yapalım. Öncelikle bir kullanıcı kontrolü tanımlayacağız. Çözüm Gezgininde uygulamamıza sağ tıklayıp menüden Ekle >> Yeni Öğe.. seçelim.
Kullanıcı Denetimi seçip adını PopupPanel yapalım.
Ekle butonuna tıklayınca yeni denetimin XAML kodu açılır. Grid içerisini şu şekilde dolduralım.
d:DesignHeight="220"
d:DesignWidth="220">
<Grid>
<Border BorderBrush="{StaticResource ApplicationForegroundThemeBrush}"
BorderThickness="1"
Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation="Vertical" Width="200" Height="200">
<TextBlock Text="Bu Bir POP-UP" VerticalAlignment="Center"
HorizontalAlignment="Center" Margin="0,60,0,0"/>
<TextBlock Text="Butona Basarak Beni Sakla" VerticalAlignment="Center"
HorizontalAlignment="Center" Margin="0,10,0,0"/>
<Button HorizontalAlignment="Center" Content="Pop-Up Kapat"
Margin="0,10,0,0" Click="popupKapat"/>
</StackPanel>
</Border>
</Grid>
DesignHeight ve DesignWidth özelliklerini de Grid boyutlarına göre ayarladık. Tasarım şöyle görünecektir.
Click olayına ait koda geçmek için popupKapat değerine sağ tıklayıp Tanıma Git seçtiğimizde olay kodu tanımlanmamış olsa bile tanımlar varsa da koda gider. Kodu şöyle düzenleyelim.
private void popupKapat(object sender, RoutedEventArgs e) { Popup benimPopup = this.Parent as Popup; benimPopup.IsOpen = false; }
Size bir seferde kendi denetiminizi yapmayı ve popup yapmayı anlatıyorum, dikkat edin.
Şimdi uygulamamızda bunu kullanmak için sıradaki satıra bir TextBlock ve bir Button yerleştirelim. (PopuPanel Araç Kutusu'nda Kontroller1 Denetimleri başlığı altına gelecektir.)
<TextBlock HorizontalAlignment="Left" Margin="10,10,0,0" Grid.Row="6" Text="Pop-Up Pencere" TextWrapping="Wrap" VerticalAlignment="Top" Width="120" Height="40" FontSize="16"/> <Button x:Name="PopupButton" Content="Pop-Up Göster" Grid.Column="1" Grid.Row="6" Margin="10,10,0,0" VerticalAlignment="Top" Click="PopupButton_Click"/>
C# kodu şöyle:
private void PopupButton_Click(object sender, RoutedEventArgs e) { if (!popup.IsOpen) { popup.Child = new PopupPanel(); popup.VerticalOffset = 250.0; popup.HorizontalOffset = 100.0; popup.IsOpen = true; } } Popup popup = new Popup();
Kodun dışında yeni bir popup oluşturduk. Bu Popup nesnesi içine bizim PoupPanel denetimimizden bir tane üretip koyduk. Popup koordinatlarını belirledik ve IsOpen değerini true yaparak görünmesini sağladık.
TextBox Elemanı
Yeni bir uygulama başlatalım, adını Kontroller2 koyalım. 4 satır ve 2 sütunluk bir Grid üzerine yerleşeceğiz. Bir form oluşturup kullanıcıdan değerler girmesini isteyeceğiz. XAML kodu olarak yazalım bu sefer.
<Grid HorizontalAlignment="Center" VerticalAlignment="Center"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto"/> <ColumnDefinition Width="auto"/> </Grid.ColumnDefinitions> <TextBlock Text="Adınız :" FontSize="24" Margin="10"/> <TextBox x:Name="firstNameTextBox" Width="200" VerticalAlignment="Center" FontSize="20" Grid.Column="1" Margin="3"/> <TextBlock Text="Soyadınız :" FontSize="24" Margin="10" Grid.Row="1"/> <TextBox x:Name="lastNameTextBox" Width="200" Margin="3" VerticalAlignment="Center" FontSize="20" Grid.Row="1" Grid.Column="1"/> <Button x:Name="GoButton" Grid.Row="2" Grid.Column="1" Content="Devam" Width="100" Margin="3" Click="GoButton_Click"/> <TextBlock x:Name="wellcomeTextBlock" HorizontalAlignment="Left" Margin="10" Grid.Row="3" Grid.ColumnSpan="2" Height="30" FontSize="20"/> <TextBlock x:Name="nameTextBlock" HorizontalAlignment="Left" Margin="10" Grid.Row="4" Grid.ColumnSpan="2" Height="30" FontSize="20"/> </Grid>
Sayfanın ortasında şöyle bir görsel oluşur:
Butona da şöyle bir kod yazabiliriz.
private void GoButton_Click(object sender, RoutedEventArgs e) { if(lastNameTextBox.Text != string.Empty) { if(firstNameTextBox.Text != string.Empty) { wellcomeTextBlock.Text = "Merhaba"; nameTextBlock.Text = firstNameTextBox.Text + " " + lastNameTextBox.Text; } else { wellcomeTextBlock.Text = "Merhaba"; nameTextBlock.Text = lastNameTextBox.Text; } } else { wellcomeTextBlock.Text = "Üzgünüm"; nameTextBlock.Text = "Soyadı kısmı boş bırakılamaz."; } }
TextBox içine yazılan değerleri TextBox.Text özelliğinden alırız. Bu değerler boş girilme ya da başka değişle girilmeden boş bırakılma ihtimaline karşı string.Empty ile karşılaştırılıyor. Değişik olasılıklara göre değişik mesajlar kullanıcıya veriliyor.
DatePicker ve TimePicker
Sırada tarih ve zaman seçimi için kullanılan denetimler var. Bunlar için Grid'imize 7 satır daha ilave edelim, önceki formun altında yapılanmaya devam edelim.
<Border BorderBrush="Black" BorderThickness="0,2,0,0" Grid.Row="5" Grid.ColumnSpan="2"> <TextBlock Text="Tarih ve Saat Seçiniz" FontSize="20"/> </Border> <DatePicker x:Name="datePicker" Grid.Row="6" Grid.ColumnSpan="2" Margin="5"/> <TimePicker x:Name="timePicker" Grid.Row="7" Grid.ColumnSpan="2" Margin="5"/> <Button x:Name="submitButton" Content="Gönder" Grid.Row="8" Margin="5" Click="submitButton_Click"/> <TextBlock Grid.Row="9" Grid.ColumnSpan="2" FontSize="20" Text="Seçtiğin Tarih ve Saat :" Margin="5"/> <TextBlock x:Name="dateTextBlock" Grid.Row="10" Grid.ColumnSpan="2" FontSize="20" Margin="5"/> <TextBlock x:Name="timeTextBlock" Grid.Row="11" Grid.ColumnSpan="2" FontSize="20" Margin="5"/>
Önceki bölümle arası ayrılsın diye üste bir çizgi çekmek gerekiyor. Ama TextBlock elemanının Border özelliği olmadığı için onu bir Border elemanı içine yerleştirdim BorderThickness="0,2,0,0" ile üstte bir çizgi oluşturdum. Görsel şöyle olacaktır.
Buton kodunu şöyle düzenleyelim:
private void submitButton_Click(object sender, RoutedEventArgs e) { //dateTextBlock.Text = datePicker.Date.Day + "/" + datePicker.Date.Month + // "/" + datePicker.Date.Year; dateTextBlock.Text = datePicker.Date.ToString("D"); //timeTextBlock.Text = timePicker.Time.Hours + ":" + timePicker.Time.Minutes; //timePicker.ClockIdentifier = Windows.Globalization.ClockIdentifiers.TwelveHour; timeTextBlock.Text = timePicker.Time.ToString("T"); }
Bazı olası kullanımları da yorum satırlarında göstermeye çalıştım. Programı çalıştırırsak ekran görüntüsü:
Bu uygulama da bu kadarda kalsın yeni bir uygulama başlatıp adını Kontroller3 koyalım ve Image denetimi ile devam edelim.
Image Elemanı ile Çalışmak
Önce sayfamıza koyacak bir manzara resmi bulmakla başlayalım. Gittim https://www.pexels.com/search/view/ adresinden bir manzara resmi indirip genişliği 600 piksel olacak şekilde küçülttüm ki burada yapacaklarımıza uygun bir boyut olsun.
Bu resmin adı sampleImage.jpg bunu projemize eklemek için, Çözüm Gezgini'nde Assets klasörüne sağ tıklayıp Ekle -> Var Olan Öğe.. seçeriz ve dosyamızı seçtiğimizde bir kopyası Assets klasörü içine alınır.
<Grid VerticalAlignment="Center" HorizontalAlignment="Center"> <Image x:Name="Image1" Height="400" Width="300" Source="Assets/sampleImage.jpg" HorizontalAlignment="Left" VerticalAlignment="Top" Stretch="None" Margin="10,10,0,0"/> <RadioButton x:Name="NoneButton" Content="None" VerticalAlignment="Top" Margin="10,420,0,0" Checked="StretchModeButton_Checked"/> <RadioButton x:Name="FillButton" Content="Fill" VerticalAlignment="Top" Margin="160,420,0,0" Checked="StretchModeButton_Checked"/> <RadioButton x:Name="UniformButton" Content="Uniform" VerticalAlignment="Top" Margin="10,480,0,0" Checked="StretchModeButton_Checked"/> <RadioButton x:Name="UniformToFillButton" Content="UniformToFill" VerticalAlignment="Top" Margin="160,480,0,0" Checked="StretchModeButton_Checked"/> </Grid>
Stretch seçeneklerini görmek için resmin altına 4 adet RadioButton denetimi yerleştirdik ve hepsinden aynı rutini çağırıyoruz.
Kodlamayı da şöyle yaparız.
private void StretchModeButton_Checked(object sender, RoutedEventArgs e) { RadioButton button = sender as RadioButton; if(Image1 != null) { switch (button.Name) { case "FillButton": Image1.Stretch = Stretch.Fill; //Windows.UI.Xaml.Media.Stretch.Fill break; case "NoneButton": Image1.Stretch = Stretch.None; break; case "UniformButton": Image1.Stretch = Stretch.Uniform; break; case "UniformToFillButton": Image1.Stretch = Stretch.UniformToFill; break; default: break; } } }
Çalıştırıp olasılıkları test edelim.
Olasılıklar şöyle etki ediyor :
- None : Resmin boyutuyla hiç oynamıyor. Sol üst köşesinden başlamak üzere resmi yerleştiriyor. Image denetiminin boyutlarından daha büyük olan kısmı göstermiyor.
- Fill : Resmin enini boyunu çekeleyip Image denetiminin boyutlarına en ve boy olarak küçülterek ya da büyülterek eşitliyor. Tüm resmi tüm alan içinde gösteriyor.
- Uniform : Resmin en-boy oranını değiştirmeden büyülterek ya da küçülterek Image denetimi boyutları içinde tam olarak gösterilmesini sağlıyor. Fazla gelen en ya da boy kısmı boş bırakılıyor.
- UniformToFill : Temeli yine resim en-boy oranının değiştirilmemesi. Ama bu sefer Image denetimi içinde boşluk kalmayana kadar resim boyutu değiştiriliyor. Tabi oran korunduğu için bu durumda ya en ya boydan bir kısım fazla geliyor, o da kırpılıyor ve gösterilmiyor..
Temel denetimler bu kadar, yeni yazılarda buluşmak ümidiyle Kalın Sağlıcakla..






















Hiç yorum yok:
Yorum Gönder