REBOL programlama dili birçok ihtiyacınızı karşılayacak programlar yazmada size yardımcı olabilir.
Editör olarak Programmers Notepad kullanabilirsiniz. Bu editörü indirdikten sonra add-on olarak Rebol dilinin scheme'sini indirip editör programını yerleştirdiğiniz klasörde diğerlerinin yanına koyarsanız Rebol diline uygun renklendirme yapacaktır.
Bu kodu REBOL konsolda yazıp enter basarsanız direk çalışır. Ama bir dosyaya kaydedip çalıştırmak isterseniz biz REBOL başlık satırına ihtiyaç duyar:
Tamam öğrendik. Şimdi buton falan da ekleyelim uygulamaya yavaş yavaş.
Maşallah maşallah aldık başımızı gidiyoruz. Kodu sonra anlarız devam.
Editör olarak Programmers Notepad kullanabilirsiniz. Bu editörü indirdikten sonra add-on olarak Rebol dilinin scheme'sini indirip editör programını yerleştirdiğiniz klasörde diğerlerinin yanına koyarsanız Rebol diline uygun renklendirme yapacaktır.
Minimum Uygulama
Aşağıda bir pencere açıp üzerine kısa bir yazı yazan tek satırlık programı görüyorsunuz:
Programı çalıştırınca böyle bir pencere çıkar.view layout [text "Merhaba REBOL!"]
Bu kodu REBOL konsolda yazıp enter basarsanız direk çalışır. Ama bir dosyaya kaydedip çalıştırmak isterseniz biz REBOL başlık satırına ihtiyaç duyar:
REBOL [Title: "Örnek VID Script"] view layout [text "VID Örneği!"]
Tamam öğrendik. Şimdi buton falan da ekleyelim uygulamaya yavaş yavaş.
view layout [
vh2 "Dosya Listesi:"
text-list data read %.
button "Harika!"
]
Maşallah maşallah aldık başımızı gidiyoruz. Kodu sonra anlarız devam.
İki Basit Fonksiyon
REBOL dilinde grafik arayüzlü program yapmak için iki basit fonksiyon kullanılır: VIEW ve LAYOUT.
LAYOUT fonksiyonu grafik nesneleri üretir bu nesnelere face denir. Face'ler bir blok içinde LAYOUT fonksiyonu arkasından yazılırlar.
VIEW fonksiyonu daha önce LAYOUT tarafından üretilen face'leri ekranda gösterir. Aşağıdaki örnek Layout fonksiyonunun View fonksiyonuna nesneleri görünür yapması için nasıl pas ettiğini gösteriyor:
view layout [
text "Layout işlediğini göstermesi için View'e verir."
button "Ok"
]
Not: Layout'a gönderilen blok aslında standart REBOL kodu değil grafik öğelere daha uygun bir notasyon. Bu notasyon sayesinde grafik arabirim yazmak basitleşiyor.
Stiller
Sırada stiller var. Stiller face'lerin şekillerini belirler. Yukardaki örnekte text ve button stilleri kullanıldı. REBOL 40 tane tanımlı face stiline sahiptir. Bunun dışında kendi stillerinizi de geliştirebilirsiniz. İşte bazı örnekler.
view layout [
vh1 "Stil Örnekleri"
box brick 240x2
vtext bold "REBOL içinde tanımlı 40 stil vardır."
button "Harika"
toggle "Bas" "Bırak"
rotary "Defalarca" "Kere" "Tıkla"
choice "Birçok" "Elemandan" "Seç"
text-list 120x80 "Bu bir" "text" "listesi"
across
check
radio radio
led
arrow
below
field "Text Girişi"
]
Koddaki vh1 box text button gibi kelimeler stillerden bazıları.
Facet
Facet ile stilleri değiştirebilirsiniz. Örneğin rengi, yazı boyutu, arkaplan resmi gibi facet'ler vardır. Facet'ler stil adından sonra yazılır. Burada örnekte bir text stilinin nasıl koyu ve navy blue renkli yapılacağı gösterilmiş:
.
view layout [text bold navy "Facet'leri kullanmak çok kolay."]
.
bold ve navy kelimeleri stil adı değil, onlar facet ve bir stili değiştiriyorlar. Komut satırında facet'leri istediğiniz sırada girebilirsiniz, hangisi önce diye beyninizi zorlamanıza gerek yok. Mesela yukardaki örnek şöyle de yazılabilir:
Bu durumda hiçbir şey değişmez sonuç aynı olur. Birçok facet yazılabilir, bir başka örnek siyah bir kutu içinde kalın kırmızı bir yazı yazar:
view layout [text "Facet'leri kullanmak çok kolay." navy bold]
Bu durumda hiçbir şey değişmez sonuç aynı olur. Birçok facet yazılabilir, bir başka örnek siyah bir kutu içinde kalın kırmızı bir yazı yazar:
view layout [text 300 bold red black center "Red Text"]
Özel efektler de yapabilirsiniz. Örneğin yazının arkasında gradient bir arkaplan rengi:
view layout [
vtext bold "Wild Thing" effect [gradient 200.0.0 0.0.200]
]
Ismarlama Stiller
Kendi stillerinizi belirleyerek zaman kazanabilirsiniz. Diyelim bir sürü button var ve siz kırmızı olmalarını istiyorsunuz. Style kelimesi ile yeni stilimizi tanımlıyoruz, sonraki satırlarda onu kullanıyoruz:
view layout [
style btn button red
text "Kırmızı buton stil testi:"
btn "Test"
btn "Kırmızı!"
]
Yani eğer kalın, büyük, altı çizili, sarı, typewriter karakterlerle yazmak istiyorsanız:
view layout [
style yell tt 220 bold underline yellow font-size 16
yell "Merhaba"
yell "Bu eski daktilo yazısı."
yell "Hoşçakalın"
]
Buradan itibaren aynı şeyleri sürekli yazmamak için sadece layout bloğunun içindeki kodları yazacağız. Siz gerisini tamamlarsınız. Yani:
view layout [button blue "Test it"]
yerine
yazacağız.button blue "Test it"
Face Boyutları
Başka birşey belirtilmediği sürece face default boyutları neyse onunla ekrana gelir. Bazı örnekler:
button "Button" toggle "Toggle" box blue field text-list
Eğer boyut verilmediyse text içindeki yazıya göre boyutunu alır, image'de içindeki resme göre:
text "Kısa text" text "Bu yukarıdakinden çoooooooook daha büyük text." image %palms.jpg
Herhangibir face'in boyutlarını size facet'i ile ayarlayabilirsiniz.Size değeri bir tamsayı olabileceği gibi bir alan ifadesi de olabilir. Eğer tamsayı ise genişliği alan ifadesi ise hem genişlik hem yüksekliği belirtir. Resimler ise verilen boya göre boyut değiştirir.
button 200 "Büyük Button" button 200x100 "Dev Button" image %palms.png 50x50 image %palms.png 150x50
Renk Facet'leri
Birçok stilin default bir rengi vardır. Örneğin button'ların rengi teal. Bir face'in rengini değiştirmek için renk facet'i kullanılır:
button blue "Mavi Button" h2 red "Kırmızı Başlık" image %palms.jpg orange
Renkler ayrıca bir demet olarak da bildirilebilir. Her demette 3 renk vardır kırmızı, yeşil ve mavi bileşenler. Bileşenler 0-255 arası değerler ile bağlı oldukları rengin ne oranda kullanıldığını belirler. Örneğin :
button 200.0.200 "Red + Blue = Magenta" 200 image %palms.jpg 0.200.200 "Green + Blue"
Bazı face stiller birden fazla renk parametresi alabilirler. Bu renk parametrelerinin etkisi kullanılan stile göre değişir. text stili için verilen ilk renk yazının rengini ikinci renk ise arkaplanın rengini belirler.
Diğer stiller için ilk verilen renk stil gövde rengini verir, ikinci renk ise alternatif pozisyon rengidir.
Diğer veri tipleri yazı olarak gösterilecekse önce form fonksiyonu ile yazıya dönüştürülmelidir:
Döküman text ayrıca aşağıdaki ön tanımlı biçimleri de alabilir:
Video text ayrıca aşağıdaki ön tanımlı biçimleri de alabilir:
Satırlar alandan uzun olup görünmeyen kısımlarına kursorle gitmek istemezseniz wrap özelliğini aktif edebilirsiniz:
Ayrıca verileri bir blok şeklinde girebilirsiniz:
Burada da REBOL'un taradığı tüm kelimelerin listesi:
image birkaç çeşit yoldan çerçeve içine alınabilir:
Birçok diğer face de aynı yazı gibi image alabilir:
image için dosya adı bilgisi yada URL adres kullanılabilir.
Bir efekt üretmek için aynı satıra ekleyin:
backdrop resmi, bir dosya, URL ya da resim verisi olabilir:
Resim backdrop renklendirilebilir:
Resim ayrıca efekt de içerebilir:
Efektler kombinasyon olarak kullanılıp enteresan sonuçlar elde edilebilir. Ancak şunu unutmamalı, eğer karmaşık efektler yapılacaksa to-image fonksiyonu yardımıyla geçici resimler oluşturmalı.
butona tıklayınca REBOL/view penceresi açılır ve çıktıya "test" yazılır. Blok içine face verisi de (eğer varsa) gönderilebilir. Örneğin :
Eğer ikinci bir blok verilmişse bu blok da alternatif aksiyon da çalışır (sağ tıklama):
Diğer face'lerin içeriğini etkilemek için değişkenler kullanın, örneğin slider ile prosesbar değerini değiştirmek:
Umarım bu faydalı bir bilgi olur. Görüşmek üzere.
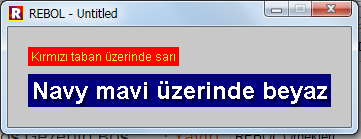
text "Kırmızı taban üzerinde sarı" yellow red banner "Navy mavi üzerinde beyaz" white navy
Diğer stiller için ilk verilen renk stil gövde rengini verir, ikinci renk ise alternatif pozisyon rengidir.
button "Çok renkli" olive red toggle "Çok renkli" blue orange
Text Facet'leri
Birçok face üzerine bir yazı eklenmesini kabul eder. Grafik face'leri bile üzerine yazı yazılabilir. Örneğin box ve image face'leri istenirse üzerlerinde yazı gösterebilir.
box blue "Box Face" image %palms.jpg "Image Face"
Birçok button face'i birden fazla yazı alabilir. Yazılar face seçildiğinde değişerek gösterilir:
button "Up" "Down" toggle "Off" "On" rotary "Red" "Green" "Blue" "Yellow" choice "Monday" "Tuesday" "Wednesday" "Thursday" "Friday" text-list "Monday" "Tuesday" "Wednesday" "Thursday" "Friday"
Diğer veri tipleri yazı olarak gösterilecekse önce form fonksiyonu ile yazıya dönüştürülmelidir:
button 200 form now field form first read %.
Döküman Text Stili
Döküman text açık renk zemine koyu yazılır ve yanına birçok değişik biçimlendirme facet alır. Örneğin font, biçim, renk, gölge, arada boşluklar, arada tab'lar vs. özellikler
backcolor white text "Normal" text "Koyu" bold text "Eğik" italic text "Altı çizili" underline text "Koyu eğik altı çizili" bold italic underline text "Büyük" font-size 32 text "Serif biçimde yazı" font-name font-serif text "Boşluklu yazı" font [space: 5x0]
Döküman text ayrıca aşağıdaki ön tanımlı biçimleri de alabilir:
backcolor white title "Centered title" 200 h1 "Heading 1" h2 "Heading 2" h3 "Heading 3" h4 "Heading 4" tt "Typewriter text" code "Code text"
Video Text Stili
Video text koyu renk zemine açık renk yazılır ve yanına birçok değişik biçimlendirme facet alır. Örneğin font, biçim, renk, gölge, arada boşluklar, arada tab'lar vs. özellikler
vtext "Normal" vtext "Koyu" bold vtext "Eğik" italic vtext "Altı çizili" underline vtext "Koyu eğik altı çizili" bold italic underline vtext "Büyük" font-size 32 vtext "Serif biçim yazı" font-name font-serif vtext "Boşluklu yazı" font [space: 5x0]
banner "Banner" 200 vh1 "Video Heading 1" vh2 "Video Heading 2" vh3 "Video Heading 3" vh4 "Video Heading 3" label "Label"
Text giriş için field
Text girişi almak için field kullanılır. Field içine yazılan yazıyı enter yada tab tuşu basıldığında algılar. Text giriş field şöyle tanımlanır:
field
Eğer istenirse field içine varsayılan bir yazı eklenebilir:
field "Bu yazı default."
Genişliğini belirterek daha büyük ya da küçük field tanımlanabilir:
field 30 field 300
Field gerektiğinde görünenden daha fazla yazı alabilir, kursor kaydırılarak tüm yazı görülebilir. Büyük miktarda yazılar girmek için area kullanılır. Area içinde alt satıra geçmek için enter basılabilir.
area "Büyük yazı alanı..."
Area boyutlarını da değiştirebilirsiniz:
area 160x60 "Küçük area..."
Satırlar alandan uzun olup görünmeyen kısımlarına kursorle gitmek istemezseniz wrap özelliğini aktif edebilirsiniz:
area 160x60 wrap "Bu çok uzun yazı wrap ile alt satıra devam edecek."
Text Listeleri
Text listeleri öluşturmak gayet kolay:
text-list "Eureka" "Ukiah" "Mendocino"
Ayrıca verileri bir blok şeklinde girebilirsiniz:
Her türlü veri bloğu girilebilir. Örneğin klasördeki dosyalar:text-list data ["Eureka" "Ukiah" "Mendocino"]
text-list data read %.
Burada da REBOL'un taradığı tüm kelimelerin listesi:
text-list data first system/words
Image
Normalde bir resmin bir face içine sığdırılmasıyla oluşturulur.
image 60x60 %palms.png image %palms.png red
image birkaç çeşit yoldan çerçeve içine alınabilir:
image 100x100 %palms.png frame blue image 100x100 %palms.png bevel image 100x100 %palms.png ibevel red 6x6
Birçok diğer face de aynı yazı gibi image alabilir:
box 100x100 %palms.jpg button "Button" %palms.jpg purple toggle "Toggle" %palms.jpg blue red field bold "Bu bir field." %palms.jpg effect [brighten 100]
Backdrop'lar
Backdrop, bir renk , bir efekt ya da bir resim olabilir. Yada üçünün kombinasyonu:
backdrop navy banner "Color Backdrop" gold
Bir efekt üretmek için aynı satıra ekleyin:
backdrop effect [gradient 1x1 0.0.100 100.0.0] banner "Gradient Backdrop" gold
backdrop resmi, bir dosya, URL ya da resim verisi olabilir:
backdrop %palms.png banner "Resim Backdrop" red
Resim backdrop renklendirilebilir:
backdrop %palms.png blue banner "Mavi Resim Backdrop"
Resim ayrıca efekt de içerebilir:
backdrop %palms.png effect [fit gradcol 1x1 100.0.0 0.0.250] banner "Gradient Resim Backdrop"
Efekt facet'leri
Face'ler için bir kısım efektler kullanılabilir. Tüm bu efektler face yayınlandığında etkili olurlar. Aşağıda olası birkaç efekt gösterilmiştir:
style palms image 80x60 %palms.png palms effect [flip 1x1] palms effect [rotate 90] palms effect [reflect 1x1] palms effect [crop 0x50 120x60 fit] palms effect [grayscale] palms effect [invert] palms effect [difference 200.0.0] palms effect [tint 80] return palms effect [contrast 50] palms effect [brighten 50] palms effect [sharpen] palms effect [blur] palms effect [colorize 200.0.0] palms effect [gradcol 1x1 150.0.0 0.0.150] palms effect [gradmul 0x1 0.100.0] palms effect [grayscale emboss]
Efektler kombinasyon olarak kullanılıp enteresan sonuçlar elde edilebilir. Ancak şunu unutmamalı, eğer karmaşık efektler yapılacaksa to-image fonksiyonu yardımıyla geçici resimler oluşturmalı.
Aksiyonlar
Hemen her face'e bir aksiyon eklenebilir. Bunu yapmak için face stiline bir blok ekleyin:
button "Test" [print "test"]
butona tıklayınca REBOL/view penceresi açılır ve çıktıya "test" yazılır. Blok içine face verisi de (eğer varsa) gönderilebilir. Örneğin :
toggle "Toggle" [print value] rotary "A" "B" "C" [print value] text "Buraya Tıkla" [print face/text]
Eğer ikinci bir blok verilmişse bu blok da alternatif aksiyon da çalışır (sağ tıklama):
button "Buraya Sağ Tıkla" [print "aksiyon"] [print "alt-aksiyon"] 300
Diğer face'lerin içeriğini etkilemek için değişkenler kullanın, örneğin slider ile prosesbar değerini değiştirmek:
slider 200x16 [p1/data: value show p1] p1: progress
Umarım bu faydalı bir bilgi olur. Görüşmek üzere.














































Hiç yorum yok:
Yorum Gönder