CSV Dosya Okumak
CSV Dosya
Bir CSV (Comma Seperated Values - Virgülle Ayrılmış Değerler) dosyasında her satır bir kayıt içerir. Her satır bir kayıttır, sütunlar virgül ile ayrılmıştır. Opsiyonel olarak CSV dosyasının ilk satırı sütun başlıklarını içerebilir.
Aşağıda bir CSV örneği var:
ColumnX,ColumnY,ColumnZBu CSV dosyasında ilk satır sütun başlıklarını içeriyor. İlk sütunda text veri var, ikinci sütunda sayı veri var, üçüncü sütun Boolean veri içerir. Text veri içerisinde eğer tırnak içine aldıysak virgül de kullanabiliriz. Ayrıca text veri içinde &!2C yazarak da virgül olarak kullanabiliriz.
Some text,123,True
Hello World,100,False
"one,two,three",200,True
EasyGrid Elemanına Veri Getirmek
Şimdi örnekteki CSV dosyayı bir EasyGrid elemanına veri olarak getirelim. Aşağıdaki formu tasarlayalım.
Butona EasyGrid elemanının ImportFromCsvFile metodunu bağlayalım.
filename özelliğine textbox içeriğini seçelim. includeHeader özelliğini de TRUE yapalım çünkü CSV dosyamız sütun başlıklarını da içeriyor.
Uygulamayı çalıştıralım ve butona basalım.
ODBC Veritabanı Olarak CSV Dosyaya Bağlanmak
Tablomuzun görselini daha iyi ayarlayabilmek için tasarım esnasında tabloyu bağlamak gerekli. Bunun için bir diğer yöntem de ODBC yardımıyla veritabanına bağlanmak.
İlk önce bir sistem ODBC tanımlaması yapacağız. ODBC yöneticisini açalım.
Veritabanı tipi olarak Microsoft Text Driver seçelim.
Veri kaynağımıza bir isim verelim, Geçerli Dizini Kullan onayını kaldıralım ve Dizin seç.. butonu ile csv dosyamızın olduğu klasörü seçelim.
Şimdi Limnor geliştirmede yeni bir Windows uygulaması projesi başlatalım ve form üzerine bir EasyGrid nesnesi ekleyerek DatabaseConnection özelliğini tip olarak ODBC ve ConnectionString olarak "DSN=TESTCSV" olarak ayarlayalım.
SQL özelliğini ayarlamak için QueryBuilder'i açtığımızda normal veritabanlarına bağlanırken yaptığımız gibi direk tablonun sütunlarına bağlanmak hata verecektir. Çünkü bu bir csv dosya arkasında bir veritabanı motoru yok. Bu amaçla sorguyu "Show SQL" seçerek manual giriyoruz.
SELECT * FROM test.csv
Bu şekilde bağladığımızda DSN olarak gösterdiğimiz klasör içindeki tüm veri text dosyaları bir başka tablo olarak önümüze gelecektir. Check syntax ve OK basarak çıkalım. Veriler tablomuza gelmiş olmalı.Çalıştırıp görelim.
Sütunların Görselini Ayarlamak
EasyGrid'in Columns özelliği ile sütınlardaki verinin görselini ayarlayabiliriz. Bu özelliğe tıkladığımızda karşımıza sütunların başlık yazıları ve veri tiplerini girebileceğimiz bir diyalog çıkar. Burada veri tiplerini ayarlayalım.
Edit Column Attributes butonu tıklayınca sütunlar hakkında daha ayrıntılı özellikleri ayarlayacağımız bir diyalog açılır. Burada mesela ilk sütunun diğerlerinden kalan tüm boşluğu genişlik olarak doldurmasını seçelim. Yani AutoSizeMode özelliğine Fill değerini seçelim.
Kaydettikten sonra uygulamayı test edelim ve görünümüne bakalım.
CSV Dosyaya Export
Önceki uygulamaya geri dönelim. Import butonu yanına bir de export butonu koyalım.
Buton aksiyonuna metod olarak EasyGrid elemanının ExportToCsvFile metodunu seçelim. Dosya adını yine TextBox'tan alalım ve includeHeader özelliğini TRUE yapalım ki sütun başlıkları da dosyada olsun.
Uygulamayı çalıştıralım ve önce dosyadan import edelim.
Yeni bir satır ekleyelim , dosya ismini değiştirelim ve export edelim.
Kaydedilen dosyayı açtığımızda yeni satır eklenmiş olan halini görürüz.
Dikkat ettiyseniz "one,two,three" yazısı tırnak içinden çıkarılıp virgüller yerine &!2C yazılmıştır. Bu da veri içindeki virgülü yazmanın başka bir yolu. Bu dosyayı import etseniz virgüllerin hala yerinde olduğunu görürsünüz.
Sütunları Import ve Export
EasyGrid'in ExportToColumnArrays metodu Array'lerden oluşan bir Array geri döner. İlk array ilk sütundaki değerleri içerir, ikinci array ikinci sütundaki değerleri vs.
EasyGrid'in ImportFromColumnArrays metodu da yukardakinin tersini yapar yani Array'lerden aldığı bilgiyi tabloda gösterir.
Yeni bir metod tanımlayarak bu iki metodun nasıl kullanıldığını görelim.
ExportToColumnArrays
EasyGrid1'i sağ tıklayalım ve Create Action sonrasında ExportToColumnArrays seçelim.
Aksiyonun assignTo özelliği için new local variable ile yeni değişken tanımlayalım.
Değişken adını columnArrays olarak girelim.
columnArrays değişkeni bu aksiyon sonunda her sütun için ayrı bir Array içerecektir. Örnek tablomuzdaki verileri düşünürsek.
İlk array:
Some text
Hello World
one, two, three
İkinci array:
ImportColumnData metodu ile gride bir tek sütun verisini alabiliriz. Bunu görmek için de EasyGrid2'ye sağ tıklayıp Create action ve ImportColumnData seçelim. Aksiyonun data özelliğine de az önce ilk gridden sütun verisi çektiğimiz columnData değişkenini kullanalım.
Burada applyData özelliğini TRUE yapmamız gerekiyor. Eğer bu özellik TRUE ise gride girilen veriler görsele gelir. Birden fazla sütun verisi toplayacaksak en sonuncu aksiyonun applyData özelliğini TRUE yaparak diğerleri yüklendikçe değil de en son sütun yüklenince hepsinin birden görsele gelmesini sağlayabiliriz. Metod tanımımız bitti.
DateTimePicker1'in Value özelliğinin AddDays metodunu seçelim.
Metoda parametre olarak da döngümüzün index değerini seçelim.
Aksiyon tanımı bitti.
Döngü içinde yapacağımız bu kadar onay verip döngü metodunu kaydedelim.
Şu anda array içine günlerin listesini koyduk. Şimdi bunları EasyGrid1 elemanına import edeceğiz. EasyGrid1 elemanına sağ tıklayıp Create Action ve ImportColumnData metodu seçelim. Data özelliğine Array1'i seçelim ve Apply Data özelliğine de TRUE değeri girelim.
Metod tanımı bitti. Şimdi metodu kaydedip çıkalım ve form üzerindeki butonun Click olayına bu metodu bağlayalım. Sonra da çalıştırıp görelim.
Bu yazı da bu kadar. Anlamadığınız bir şey olursa ve beni bulabilirseniz cevaplamaya çalışırım. Aslında bunların hepsi kullanım klavuzunda ingilizce olarak var. Ama ben hem öğreniyorum hem de benim anladığım dilden sizlere anlatmaya çalışıyorum.
Kalın Sağlıkla..
Üçüncü array:123100200
Bilgileri olacaktır.TrueFalseTrue
ImportFromColumnArrays
Forma ikinci bir EasyGrid ekleyelim ve birinciden okuduklarımızı ikinciye yazalım.
Aksiyonun data özelliğine yine değişkenimiz columnArrays'i seçelim.
Metodumuz bu kadar.
Test
Forma bu metodu çağıran bir buton ekleyelim.
Metod olarak da az evvel tanımladığımız ImportExportColumnArrays'i seçelim.
Şimdi çalıştıralım ve csv dosyadan verileri import edelim.
Butona tıkladığımızda veriler yan tarafa geçer.
Gördüğümüz gibi sadece veriler dğer tabloya geçti, sütun başlıkları geçmedi.
Satırları Import ve Export
Verilerin sütun array'leri şeklinde export ve import edilebileceğini gördük. Veriler aynı zamanda satır array'leri şeklinde de import ve export edilebilir.
Bunu görmek için forma yeni bir metod ekleyelim.
Satır Arrayleri Export
EasyGrid1'e sağ tıklayıp Create action ve ExportToRowArrays seçelim.
assignTo özelliğine yeni lokal değişken seçelim adı da rowArrays olsun.
rowArrays değişkeninde ilk array'de [Some text, 123, True] değerleri olacaktır. İkinci array'de [Hello World, 100, False] olacaktır vs.
Satır Arrayleri Import
EasyGrid2'ye de birinciden export ettiğimiz değerleri alalım. Metodumuz şöyle olur.
Şimdi bir buton daha ekleyip bu metoda bağlayalım.
Şimdi uygulamayı çalıştırıp soldaki gride csv dosyadan verileri import edelim.
rowArrays butonuna bastığımızda sağdaki gride veriler kopyalanmış olacaktır.
Tek Bir Sütunun Verilerini Kullanmak
Sütun verisi tek boyutlu bir array olarak kullanılabilir. Yeni bir metod tanımıyla bu kullanımı görelim.
Bir Tek Sütunun Verisini Export
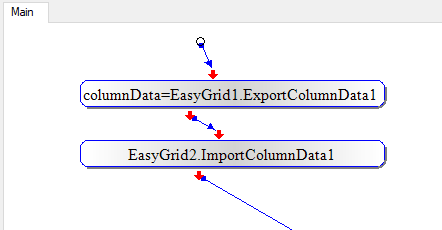
ExportColumnData metoduyla bir tek sütunun bilgilerini bir array'e alabiliriz. EasyGrid1 elemanına sağ tıklayıp Create action ve ExportColumnData metodunu seçelim. Aksiyonun Assign To özelliğine yeni bir değişken olarak columnData adında bir değişken tanımlayalım.
columnData array'i ilk sütunun bilgisini içerecektir çünkü columnIndex olarak 0 değeri girdik.
Bir Tek Sütun Verisini Import
ImportColumnData metodu ile gride bir tek sütun verisini alabiliriz. Bunu görmek için de EasyGrid2'ye sağ tıklayıp Create action ve ImportColumnData seçelim. Aksiyonun data özelliğine de az önce ilk gridden sütun verisi çektiğimiz columnData değişkenini kullanalım.
Burada applyData özelliğini TRUE yapmamız gerekiyor. Eğer bu özellik TRUE ise gride girilen veriler görsele gelir. Birden fazla sütun verisi toplayacaksak en sonuncu aksiyonun applyData özelliğini TRUE yaparak diğerleri yüklendikçe değil de en son sütun yüklenince hepsinin birden görsele gelmesini sağlayabiliriz. Metod tanımımız bitti.
Test
Formda bir butonluk yer açalım ve butonu ekleyip metodumuza bağlayalım.
Uygulamayı çalıştırıp butona basalım.
Gördüğümüz gibi sadece ilk sütundaki bilgiler sağ tarafa geçti.
Bir Tek Satır Verisini Kullanmak
Benzer şekilde bir tek satırın veriside okunup yazılabilir. Bu amaçla forma bir metod daha ekleyelim.
Bir Satırın Verilerini Export
ExportRow metodu ile grid satırlarından birine ait veri bir array değişkene alınabilir. Bu amaçla EasyGrid1 elemanına sağ tıklayıp Create action ve ExportRow seçelim. Assign to özelliğine de rowData adında yeni bir lokal değişken tanımlayalım.
rowIndex özelliğine 1 girersek [Hello World, 100, False] verileri okunacaktır.
Bir Satırlık Veriyi Import
EasyGrid2 elemanına sağ tıklayıp Create action ve ImportRow metodunu seçelim. Data olarak rowData değişkenini seçelim. Aksiyon özelliği rowIndex hangi satırdaki bilginin değişeceğini gösterir. İlk satır için 0, ikinci satır için 1, ama -1 olursa yeni satır olarak en sona eklenecek demektir. Biz -1 girerek satırın sona eklenmesini istediğimizi belirtelim.
Metodumuzu bitirdik.
Şimdi forma bir tane buton daha ekleyip bu metoda bağlayalım çalıştırıp görelim.
Bir Tek Veriyi Kullanmak
Griddeki bir hücrenin değeri okunabilir ya da yazılabilir. Bunu görmek için forma iki tane buton ve bir textbox ekliyoruz.
Hücre Değerini Okumak
Get Cell(1,1) butonuna sağ tıklayıp Assign action ve Click seçtikten sonra metod olarak textbox'ın Text özelliğini seçelim.
value özelliğine formül girişi seçelim ve system sekmesinden metod çağrısını seçelim.
EasyGrid1'in GetCellData metodunu listeden bulalım ve seçelim. Parametre olarak satır ve sütun indekslerini 1 ve 1 olarak girelim. Yani ikinci stır ikinci sütundaki veriyi istiyoruz.
Hücre Değerini Değiştirmek
Set Cell(1,1) butonuna sağ tıklayıp Assign action ve click seçelim. Metod olarak EasyGrid1'in SetCellData metodunu seçelim.
İndeksleri yine 1 ve 1 girelim, data özelliğine de textbox'ın Text özelliğini seçelim.
Test
Şimdi uygulamayı çalıştıralım ve csv dosyadan verileri import edelim.
Get Cell(1,1) butonuna basınca textbox ikinci satır ikinci sütundaki 100 değerini alır.
Şimdi textbox içindeki değeri değiştirelim ve Set Cell(1,1) butonuna basalım. Gridde hücre verisi değişecektir.
Örnek: İki Tarih Arasındaki Tüm Günleri Göstermek
Diyelim 2 tane DatewTimePicker elemanı var ve bunlardan seçilen iki tarih arasında kalan tüm günleri bir EasyGrid elemanının ilk sütununda göstermek istiyoruz. Bu amaçla şöyle bir form tasarladık.
Şunu biliyoruz ki eğer günleri bir array içinde toplarsak bunları bir sütuna gönderebiliyoruz. Peki günleri nasıl array içinde toplayacağız? Bunu yapmak için birkaç yol var , bunların biri de iki tarih arasındaki günleri bir zaman aralığı olarak tanımlamak. TimeSpan nesnesinin Days adında bir özelliği var bu bize array'in kaç elemandan oluşacağını verir. E bunu biliyorsak başlangıç tarihinden itibaren AddDay aksiyonu kullanarak verileri doldurabiliriz.
Bu amaçla yeni bir metod tanımı yapalım.
İlk önce tarihler arasındaki farkı bulmak için bir çıkartma aksiyonu tanımlıyoruz.
Metod olarak DateTimePicker2'nin Value özelliğinin Subtract metodunu seçiyoruz.
Aksiyonun value özelliğine DateTimePicker1'in value özelliğini seçelim.
Assign To özelliğine de yeni bir lokal değişken seçerek değişken adını TimeSpan1 default değerinde bırakalım.
OK basalım. Aksiyon ve yeni değişkenimiz eklendi.
Yeni bir Array değişkeni tanımlayalım.
Değişken tipi olarak Primary types altında Array seçelim. İsmi default gelen Array1 olarak kalsın. Karşımıza bir Array yapılandırma diyaloğu çıkacaktır.
Burada Int32 seçip OK basalım. Bir Array tanımlama aksiyonu eklendi.
Parameter0 değeri array'in eleman sayısını belirler. Buraya çıkartma işleminin sonucu olan TimeSpan1 değişkeninin Days özelliğini seçelim.
Array1 değişkeni içini her eleman bir güne karşılık gelecek şekilde doldurmak için Array1'in ExecuteForEachItem metodunu kullanacağız. Array1 değişkenine sağ tıklayıp Create Action ve ExecuteForEachItem seçelim.
Bir aksiyon seti ilave geldi. Şimdi bunun içini dolduralım. Aksiyona sağ tıklayıp Edit seçelim.
İç döngüyü tanımlamamız için yeni bir metod tanımlama ekranı açılır.
solda iki yeni değişken görürüz. Bunlar döngüden gelen index ve value değişkenleri. index Array1'in kaçıncı elemanına ait turda olduğumuzu belirtir. value de o turda işlenen array elemanının değeridir. index değişkeni kadar günü başlangıç gününe ekleyip value değerine yazılacak günü bulacağız.
Array1'in SetValue metodundan bir aksiyon üretelim.
Array elemanına yazılacak gün değerini bulmak için matematik işlem yapmak gerekiyor.Array1'in SetValue metodundan bir aksiyon üretelim.
DateTimePicker1'in Value özelliğinin AddDays metodunu seçelim.
Metoda parametre olarak da döngümüzün index değerini seçelim.
Aksiyon tanımı bitti.
Döngü içinde yapacağımız bu kadar onay verip döngü metodunu kaydedelim.
Şu anda array içine günlerin listesini koyduk. Şimdi bunları EasyGrid1 elemanına import edeceğiz. EasyGrid1 elemanına sağ tıklayıp Create Action ve ImportColumnData metodu seçelim. Data özelliğine Array1'i seçelim ve Apply Data özelliğine de TRUE değeri girelim.
Metod tanımı bitti. Şimdi metodu kaydedip çıkalım ve form üzerindeki butonun Click olayına bu metodu bağlayalım. Sonra da çalıştırıp görelim.
Bu yazı da bu kadar. Anlamadığınız bir şey olursa ve beni bulabilirseniz cevaplamaya çalışırım. Aslında bunların hepsi kullanım klavuzunda ingilizce olarak var. Ama ben hem öğreniyorum hem de benim anladığım dilden sizlere anlatmaya çalışıyorum.
Kalın Sağlıkla..















































































Hiç yorum yok:
Yorum Gönder