Giriş
Bir Web uygulaması 3 farklı teknolojinin birleşiminden oluşur.
- HTML - Web sayfalarını oluşturmak için kullanılır.
- Client Side Scripting - Kullanıcı tarafında tarayıcıda çalışan programı oluşturur ve genellikle yazılar, resimler, Java Applet'ler, ActiveX kontroller vb. HTML elemanlarını modifiye etmek için kullanılır. Genellikle JavaScript , VB Script ve diğer script diller kullanılır.
- Server Side Programming Languages - Server tarafındaki işlemler için kullanılır. Mesela Veritabanlarına erişim, e-mail gönderme, Web servislerine erişme vb. Örnek olarak CGI script, PHP, Ruby, Perl, C++, C#, VB, Java Servlets vb.
Bu 3 teknolojiyi de öğrenmeye çalışmak kimilerimiz için sıkıntılı olabilir.
Limnor Studio görsel ve kodsuz programlama yöntemleriyle bilgisayar programları geliştiren bir uygulamadır. Onunla Windows uygulamaları , Windows servisleri, Kiosk uygulamaları ve ekran koruyucular, setup dosyaları, konsol uygulamaları vs. oluşturabilirsiniz. Ayrıca aynı görsel ve kodsuz programlama yöntemiyle Web siteleri ve Web uygulamaları da yapabilirsiniz.
3 tane yerine 1 tane programlama tekniğiyle Web siteleri geliştirebilirsiniz.
Client side ve server side programlama arasında bir sınır yoktur. Client-server habeleşmelerini ve veri alışverişini yönetmeniz gerekmez.
Arka planda Limnor Studio derleyicisi HTML dosyaları, CSS dosyaları, server side scriptleri, client side scriptleri ve client-server iletişimini otomatik olarak sağlar.
Bu sayede Windows uygulaması geliştirir gibi Web uygulamaları geliştirebiliriz. Konsantrasyonumuzu Web sayfası haberleşmeleri yerine uygulama amacımıza verebiliriz.
Bu yazıda Limnor'un görsel ve kodsuz programlama yöntemiyle Web sitesi yapımını öğreneceğiz.
Bir Web Uygulaması Projesi Üretmek
Web Application Projesi Seçimi
Yeni bir proje oluşturarak başlayalım. Önce Web uygulaması tipini seçmemiz gerekiyor. 2 seçeneğimiz var (.Net ASPX) ve (PHP).
Not: Burada PHP dilini seçecek olursak dosya isimlerinde boşluk bırakmamamız PHP'nin hata yapmaması için önemlidir.
Linux ya da Windows
Limnor Studio server tarafında programlama dili olarak PHP ya da .Net kullanır. Teknik olarak değil de genel uygulama olarak PHP Linux server'larda kullanılır ve .Net Windows server'larda kullanılır.
Eğer PHP seçtiysek bunu bir LAMP (Linux Apachi MySql, PHP) server'da yayınlamamız beklenir. Ama PHP uygulamayı Windows'ta da WAMP veya EasyPHP gibi server'lar ile çalıştırabiliriz. Eğer ASPX uygulama seçersek bu sefer Windows'ta çalışan bir IIS server'da yayınlamamız beklenir.
Hangi dili seçtiğimiz önemli değildir. Görsel programlama her ikisinde de aynen çalışır. Limnor Studio sadece client-server programlarını tek mantıkta birleştirmekte kalmaz farklı server tiplerine aynı şekilde program yapma imkanı verir.
Daha önceki yazıları okuduysanız, orada yaptığımız programlar derlenmeden önce aslında C# programlara dönüştürülüyor. Ama biz bir gram C# bilmeden o programları yazdık ve çalıştırdık.
ToolBox'ta bulunan bazı program elemanları sadece PHP içindir, bazıları da sadece ASPX'te kullanılabilir. Eğer yanlış elemanı kullanmaya kalkarsak Limnor Studio bizi uyaracaktır.
.Net 3.5 için veya .Net 4 için (Sadece ASPX Projeler)
ASPX Web uygulaması tasarlarken yayınlayacağımız IIS server sadece .Net versiyon 3.5 destekliyorsa Limnor Studio'nun da .Net versiyon 3.5 kullananını kullanmamız gerekir. Eğer PHP uygulama geliştiriyorsak hangi .Net versiyonunu kullandığımızın önemi yoktur.
Limnor Studio Web uygulamamızı test etmemiz için bir test Web sitesi kuracaktır. Test Web sitesi bilgisayarımızın localhost'unda yayınlanır. Test Web siteleri Limnor Studio adı altında bir havuz içine toplanır.
Test Web Sitesi
Diyelim PHP server seçtik. Karşımıza Web sitesi adını soran bir diyalog çıkacaktır.
Bu isim geliştirme bilgisayarımızdaki test amaçlı web sitesinin adıdır. Sonuçta kuracağımız Web sitesi ile aynı isim olmayabilir.
Limnor Studio Windows'ta çalıştığı için bu Web server bir IIS server olacaktır. IIS server'ı bilgisayarımızda nasıl aktif edeceğimiz Microsoft Belgesinde bulabiliriz. PHP server desteğinin IIS server'da nasıl kurulacağını da buradan öğrenebiliriz.
Limnor Studio derleyicisinin oluşturduğu PHP Web sitesi IIS server altında çalışmak zorunda değil. PHP destekleyen Apachi ya da Linux bir server'da çalışabilir.
Tasarım ekranında bir Web sayfasını açmaya kalktığımızda eğer projemizin bir test Web sitesi ayarlanmamışsa hemen onunla ilgili bir diyalog açılır. Bundan başka eğer uygulama test Web sitesinin ayarlarını değiştirmek istersek WebApp nesnesinin WebSiteName özelliğinden de aynı diyaloğa ulaşabiliriz.
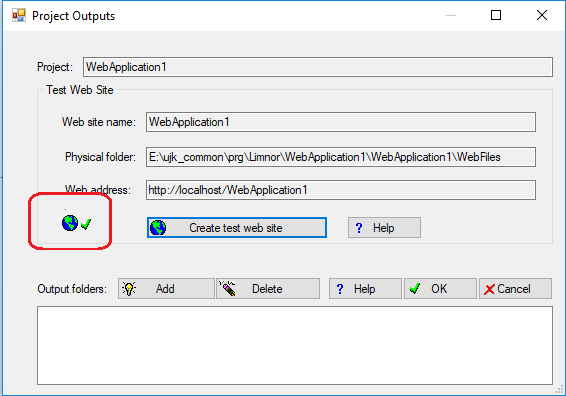
Create Test Web Site butonuna basalım. Test Web sitesinin adını ve dosyaların yerini soran bir diyalog çıkar.
OK basıp Web sitesini oluşturalım.
Artık Web sembolü Okey vermeye başladı. OK butonuna basalım. Eğer herşey yolunda gittiyse uygulamamızı çalıştırdığımızda varsayılan internet tarayıcımız açılacak ve karşımıza boş bir Web sayfası gelecektir.
Web Application Sınıfı
Yeni Web uygulaması başlatınca 2 tane nesne sağ tarafa geldi.
WebApp1'in StartPage özelliği bize uygulamayı çalıştırdığımızda Web sitesinin hangi sayfa ile başlayacağını belirtir. Buradaki sadece test amacı içindir. Sitemizin gerçek home sayfası Web server ayarlarından ayarlanır. Farklı web sayfalarını test için değişik StartPage belirleyebiliriz.
Bir diğer önemli özellik DebugMode. Geliştirme ve test aşamalarında bunun değeri TRUE olmalıdır.
Eğer bir uygulama çalışırken DebudMode değeri TRUE ise client taraftan server'a gönderilen istekler, server'ın client'a cevapları, veritabanı işlemleri vs. içeren client/server bilgileri bir popup pencerede gösterilir. Yani DebugMode kullanacaksak tarayıcımızdaki popup blocker'ı iptal etmemiz gerekiyor.
Uygulamamız yayınlanmaya hazır olduğunda DebugMode'u kapatıp uygulamayı tekrar derlememiz gerekir.
Eğer uygulamayı yayınladıktan sonra bir web sayfasında debug yapmak istersek o sayfanın HTML kodunda manual müdahale yapabiliriz.
Json.DataBinding.Debug = True;
WebPage Sınıfı
Yeni Web uygulaması ürettiğimizde diğer sınıf WebPage1 adında boş bir Web sayfası.
Web Sayfası Tasarımı
Limnor Studio'da 2 tane web sayfası düzenleyici vardır:
- Web form editor - Windows form uygulamasındaki form tasarım ekranına benzer. Hemen hemen aynısıdır. Toolbox'ta web sayfalarına özel ilave elemanlar vardır.
- Görsel HTML editor - Kelime işlemci , HTML elemanları işleme ve görselden CSS'e otomatik çeviri gibi özellikleri vardır. Web form editöründeki diğer eklenen elemanlara benzer veri bağlama kapasiteleri vardır.
İki düzenleyici arasında tasarım yaparken geçiş yapabiliriz. Sonuçta toplam elde edilen HTML kod kullanılır.
Düzenleyiciler Arasında Geçiş Yapmak
Sayfayı düzenlemek için açtığımızda sol üstüne gelen küçük buton yardımıyla düzenleyiciler arası geçiş yapabiliriz.
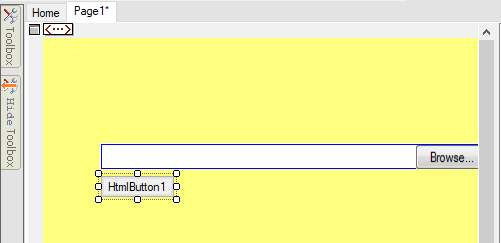
Varsayalım Web Form editöründeyiz ve sayfaya bir HtmlFileUpload elemanı yerleştirdik.
Şimdi butona basarak görsel HTML editöre geçelim.
Görsel HTML editörü Web form editörün yerini alır. Dikkat edersek 1) Bir özellikler görüntüsü gelir. 2) Web form editörün eklediği elemanlar görünmez olur. Bu örnekte eklediğimiz Upload elemanı gizlenmiştir.
Şimdi sayfada biraz düzenleme yapalım. Örneğin Görsel HTML editörde sayfaya yazı ekleyelim , bir buton ekleyelim ve arkaplan rengini değiştirelim.
Şimdi sayfada biraz düzenleme yapalım. Örneğin Görsel HTML editörde sayfaya yazı ekleyelim , bir buton ekleyelim ve arkaplan rengini değiştirelim.
Özellikler penceresi sol üst köşedeki yeni eleman ekleme butonu tıklayalım.
Açılan listeden Heading1 seçtiğimizde başlık büyüklüğünde bir yazı sayfaya eklenir.
Yazıyı istediğimiz gibi değiştirelim ve aynı yöntemle bir de buton ekleyelim.
Arkaplan rengini değiştirmek için önce özellikler penceresinde Body elemanını seçelim, Background özelliği altındaki backgroundColor özelliğinin değerini değiştirerek bir arkaplan rengi seçelim. Daha sonra tekrar sayfanın sol üstündeki buton ile Web form editöre geçelim.
Web form editörüne geçtiğimizde 1) Önceden Web form editöründe eklediğimiz elemanlar tekrar görünür olur. 2) Görsel HTML editörü ile yapılanlar arkada silik bir şekilde görünmeye başlar.
Çalıştırıp uygulamayı test edelim.
Her iki editörde eklediğimiz eleman ve özelliklerin hepsi tarayıcımıza gelecektir.
Açılan listeden Heading1 seçtiğimizde başlık büyüklüğünde bir yazı sayfaya eklenir.
Yazıyı istediğimiz gibi değiştirelim ve aynı yöntemle bir de buton ekleyelim.
Arkaplan rengini değiştirmek için önce özellikler penceresinde Body elemanını seçelim, Background özelliği altındaki backgroundColor özelliğinin değerini değiştirerek bir arkaplan rengi seçelim. Daha sonra tekrar sayfanın sol üstündeki buton ile Web form editöre geçelim.
Web form editörüne geçtiğimizde 1) Önceden Web form editöründe eklediğimiz elemanlar tekrar görünür olur. 2) Görsel HTML editörü ile yapılanlar arkada silik bir şekilde görünmeye başlar.
Çalıştırıp uygulamayı test edelim.
Her iki editörde eklediğimiz eleman ve özelliklerin hepsi tarayıcımıza gelecektir.
Görsel HTML Editörünün Kullanımı
Kullanıcı Klavuzu
http://www.limnor.com/home1/AA/AA/htmlEditor.html adresinde grsel HTML editörünün kullanımklavuzu mevcut. Bu klavuz http://www.limnor.com/home1/AA/AA/webhomehelp.html adresindeki Web Home Servis ile tamamen görsel HTML editörü kullanarak tasarlanmıştır.
Eleman Programlama
Görsel HTML editörde elemanların programlaması için önce elemanı seçip haritadan current element'in o elemanı göstermesinin ardından sağ tuş tıklayarak "Use it in programming" aktif edilir.
Bundan sonra o elemana bir isim verilerek haritaya dahil edilir. Aynı Windows uygulamasında olduğu gibi eleman artık program içinde kullanılabilir.
Web Form Editörü Kullanımı
Web form editörünü kullanmak hemen hemen Windows uygulaması ile aynı olur, sadece kullanılan elemanlar farklıdır.
Görsel/Client Elemanları
Web sayfası görseli yapılırken toolbox'taki Web Client Controls altındaki elemanlar kullanılır.
Örneğin Web sayfamıza bir HtmlButton ekleyelim.
Windows uygulaması yaparken kullandığımız elemanlar Web sayfasında kullanılamaz. Bu yüzden eğer mesela Common Controls altından bir elemanı sayfaya eklemek istersek hata mesajı verecektir.
Server Elemanları
Web sayfasına görünmeyen elemanlar da ekleyebiliriz. Bunların çoğu server tarafında çalışan elemanlardır. Örneğin Web sayfamıza bir SendMail elemanı ekleyebiliriz.
Bu tip elemanlara server elemanları diyoruz.
Aksiyon Tanımlamak ve Aksiyonu bir Olaya Bağlamak
İşleyişi göstermek için MessageBox kullanacağız. Diyelim kullanıcı butona basınca "Hello World" mesajı çıkartmak istiyoruz.
Alert Aksiyonu Oluşturmak
WebMessageBox sınıfı altındaki Alert metoduna sağ tıklayıp Create Action seçelim.
Message özelliğine Hello World yazalım.
Aksiyon proje aksiyonları listesinde yerini alır.
Aksiyonu Olaya Bağlamak
Bu da aynı Windows uygulaması gibi butona sağ tıklayıp Assign action ve olay olarak da onClick olayını seçelim.
Sonra da listeden az önce ürettiğimiz alert aksiyonunu seçelim.
Hadi şimdi çalıştırıp test edelim.
Şimdi butona bastığımızda bir popup açılıp bize Hello World mesajı verecektir.
Derleme Sonuçları ve Yayınlama
Derleme sonucu oluşan dosyalar projemizin klasörü altındaki Webfiles klasöründe yer alır.
Bu dosyaların hepsini alt klasörler ile birlikte Web sağlayıcınıza yüklediğinizde uygulamanız internette çalışır olacaktır.
IIS server üzerinde deneyelim. C:\inetpub\wwwroot\Limnor adında bir klasör oluşturup bu dosyaların hepsini oraya kopyalayalım ve tarayıcıda http://localhost/Limnor/Page1.html adresini açalım.
Dışarıdan aynı network'a bağlı başka cihazdan da localhost kelimesi yerine bilgisayarımızın IP adresini yazarak sayfaya ulaşabiliriz.
.Net uygulamalar için de aynı şekilde WebFiles klasörü vardır.
Internet ve Web Uygulamaları
Bir Web uygulaması web server ve internet tarayıcıda çalışır. Tarayıcıda çalışan parçasına client parçası denir. Web server'da çalışan parçasına da server parçası denir.
Kullanıcı arabirimi client parçadadır. Diğer bir çok sınıf server parçasında çalışır.
Limnor Studio bizim için client ve server parçaları otomatik işlediği için arkaplanda çalışan bazı basit işlemleri bilmemize yardım eder.
Bir web uygulamasında client ve server tarafların nasıl birlikte tasarlandığına bir e-mail uygulaması ile örnek yapalım.
Eğer PHP kullanıyorsak PHP Components altındaki SendMail elemanını kullanırız.
.Net uygulaması geliştiriyorsak MailSender elemanı kullanmalıyız.
Aşağıdaki örnekte .Net uygulaması geliştirip MailSender elemanı kullanacağız.
Web Arabirim Örneği
Email içeriklerini kullanıcının girmesi için HtmlTextBox elemanları kullanacağız.
Bir buton ile mail göndereceğiz ve bir Label üzerinde de işlem sonucunu yazacağız. Eğer işlem başarılı ise OK yazacak ama hata olmuşsa hata mesajını yazacak.
HtmlLabel'in Float özelliğini Left yapıyoruz, böylece bu Label boyutu değiştirilebilecek.
Aksiyon Örnekleri
MailSender elemanı ile e-mailleri göndereceğiz. MailSender elemanının özelliklerini kullanıcının girdiğibilgilerden alacak aksiyonlar tanımlayabiliriz. Bir tane de e-mail göndermek için aksiyon tanımlamalıyız. MailSender'ın ErrorMessage özelliğini de sonuç label'imize yazmalıyız.
Yukarıda bahsi geçen eylemler için aksiyonları yazmaya başlayalım.
Aksiyon - Mail Alıcısını Ayarlamak
MailSender elemana sağ tıklayıp Create Action ve AddRecipient seçelim.
Address özelliğine parametre olarak adresin girildiği textbox'ın text özelliğini seçelim.
Aksiyon - Mail Konusunu Ayarlamak
MailSender elemanına sağ tıklayıp Create Set Property Action ve özellik olarak da Subject seçelim.
Value parametresinde ilgili textbox'ın text özelliğini seçelim.
Value parametresinde ilgili textbox'ın text özelliğini seçelim.
Aksiyon - Email Gövdesinin Ayarlanması
MailSender elemanına sağ tıklayıp Create Set Property Action ve özellik olarak da Body seçelim.
Value parametresinde ilgili textbox'ın text özelliğini seçelim.
Aksiyon - Email Gönderim
MailSender elamanına sağ tıklayıp Create Action ve Send metodunu seçelim.
Parametre değiştirmeden OK tuşu ile bitirelim.
Aksiyon - Sonucu Yazmak
Sonuçların gösterileceği Label'a sağ tıklayıp Create Set Property Action seçelim , özellik olarak Text özelliğini seçelim.
Value parametresi bu sefer biraz karışık olacak matematik formülü seçiyoruz.
String birleştirme operatörü A+'yı seçelim.
İlk stringe sabit değer girelim.
İkincide email alıcılarını yazmak için Sytem sekmesinden Property seçelim.
MailSender elemanımızın Recipients özelliğini seçelim.
A+ ile bir string daha ekleyelim ve ona da sabit değer girelim.
Son olarak bir kez daha A+ kullanıp MailSender elemanımızın ErrorMessage özelliğini seçelim.
Aksiyonlarımızın tanımlamaları bununla beraber bitti. Ara sıra projeyi kaydetmeyi unutmayalım.
Aksiyonları Olaya Bağlamak
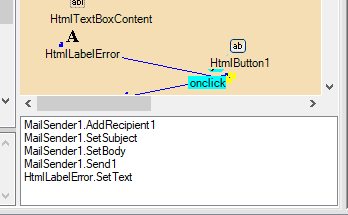
Butona tıklandığında bu aksiyonları sırasıyla çağıracağız. Bu amaçla Send butonuna sağ tıklayıp Assign Action ve olay olarak da "onclick" olayını seçelim.
Listedeki tanımladığımız tüm aksiyonları seçelim ve kaydedelim.
Aksiyonların sıralı olması gerekiyor. Önce email özellikleri ayarlanacak, ardından email gönderilecek ve en son olarak da işlem sonucu ilgili Label'a yazılacak. Bunun için haritada butonun onclick olayını seçeriz hemen altına aksiyon listesi gelir. Burada aksiyonlara sağ tıklayıp move up veya move down seçenekleri ile yukarı aşağı listede kaydırıp istediğimiz sıralamayı yaparız.
Bitmiş hali şöyle olmalı:
Web Uygulamasını Test
Şimdi Run butonuna basalım ve uygulamayı değerler girerek test edelim.
Send butona basınca alabileceğimiz bir hata.
IIS server bize metoda izin verilmediğini söylüyor. 405.0 - Mthod Not Allowed hatası butona tıklanınca server'dan bir şey istendiği ama server'ın bunu kabul etmediğini gösteriyor. Kodu biz yazsak belki kodumuz hatalı , ama Limnor kodu otomatik ürettiğine göre yapısal bir hata ver. Bu hatanın en baş sebebi sistemde Asp.Net yüklü olmamasıdır. Bunun için denetim masasından Programlar ve Özelliklerden Windows özellik yüklemelerinden Asp.Net özelliklerini yüklemeliyiz.
Şimdi uygulamayı tekrar başlatıp değerleri girdiğimizde ve butona bastığımızda başka bir hata alıyoruz.
Result bize diyor ki "SMTP ana bilgisayarı belirtilmedi". Doğruyu söylüyor, biz MailSender elemanının MailServer özelliğini ayarlamadık daha.
Şimdi uygulamayı tekrar başlatıp değerleri girdiğimizde ve butona bastığımızda başka bir hata alıyoruz.
Result bize diyor ki "SMTP ana bilgisayarı belirtilmedi". Doğruyu söylüyor, biz MailSender elemanının MailServer özelliğini ayarlamadık daha.
Debug Bilgisi
Eğer DebugMode özelliğini TRUE yaptıysak hata ile beraber yeni bir pencerede client-server etkileşiminin listesi çıkacaktır.
Bu debug sayfasını kapatmazsanız yeni mesajlar bu sayfanın altına eklenerek devam edecektir.
Bir Web Uygulaması Nasıl Çalışır
Örnek web uygulamamızda client ve server arasında veri alışverişinin nasıl olduğunu gördük. Eğer Limnor Studio'yu web uygulamasından başka uygulamalar geliştirmek için kullandıysanız arada geliştirme bakımından bir fark olmadığını göreceksiniz.
Fakat arka planda web uygulaması standart bir uygulamadan çok daha farklı çalışır. Bu bölümde bu örnek uygulamamızın nasıl çalıştığını göreceğiz. Bir web uygulamasının nasıl çalıştığına dair basit bilgiler , gelişmiş uygulamalar tasarlarken yardımcı olacaktır.
Örneğimizde butona basınca birkaç tane aksiyon çalışıyor.
- MailSender.SetBody
- MailSender.AddRecipient
- MailSender.SetSubject
- MailSender.Send
- HtmlLabelError.SetText
Arka planda şu işlemler otomatik olarak gerçekleşir.
- Web server'da MailSender1 adında bir MailSender nesnesi oluşumu üretilir.
- Kullanıcının tarayıcıda forma girdiği bilgiler MailSender1.SetBody, MailSender1.SetSubject ve MailSender1.AddRecipient metodları tarafından kullanılması gerekiyor. Bu yüzden bu değerler otomatik olarak web tarayıcıdan web server'a aktarılıyor.
- Client taraftan gelen bilgileri kullanarak MailSender1.SetBody, MailSender1.SetSubject ve MailSender1.AddRecipient metodları server'da çalışıyor.
- MailSender1.Send aksiyonu yine server'da çalışıyor. MailServer özelliği ayarlanmadığı için bu aksiyon hataya düşüyor. MailSender1'in ErrorMessage özelliği içine hata mesajı geliyor.
- Son aksiyon HtmlLabelError.SetText. Bu hatayı açıklayan bir yazıyı labelin Text özelliğine yazıyor. Bu aksiyonda kullanılan iki değer (MailSender1.ErrorMessage ve MailSender1.Recipients) otomatik olarak client web tarayıcıya gönderiliyor.
- Web server'dan alınan değerlerle label yazısı değiştiriliyor.
Burada server ve client arasındaki veri akışını temsili olarak görebiliyoruz.
Sayfa Parametreleri (Get ve POST)
Yukarıdaki örnekte veri upload işlemi POST metodu ile yapılıyor. Fakat web sayfası parametreleri Get metodu kullanarak gönderilir.
Sayfa Parametrelerini Göndermek
GotoWebPage ve GotoWebPageInNewWindow metodları sayfa parametrelerini göndermekte kullanılır.
Web sayfasının parametreleri adresin yanına ?{name}={value}&{name}={value}&.. şeklinde girilir.
Bu örnekte
http://www.google.com/#hl=en&sugexp=gsis%2Ci18n%3Dtrue&cp=6&gs_id=h&xhr=t&q=limnor&pf=p&
adresi kullanıldı. Butonu aksiyona bağlayıp çalıştıralım.
Butona bastığımızda Google.com sayfası parametreleri ile birlikte açılmış olur.
http://www.google.com/#hl=en&sugexp=gsis%2Ci18n%3Dtrue&cp=6&gs_id=h&xhr=t&q=limnor&pf=p&
adresi kullanıldı. Butonu aksiyona bağlayıp çalıştıralım.
Butona bastığımızda Google.com sayfası parametreleri ile birlikte açılmış olur.
Sayfa Parametrelerini Kullanmak
Az evvelki örnekte Google web server'ındaki program bizim gönderdiğimiz parametreleri aldı ve ona göre bize boş bir arama sayfası değil de Limnor araması yapan bir sayfa geri döndü. Web uygulamalarımızda kullanıcıdan gelen ssayfa parametrelerini kullanabiliriz.
Sayfada yeni bir özellik ekleyelim.
Property1 özelliğine bir değer girelim.
Bu özelliği program içinde herhangi bir yerde kullanabiliriz. Bu özellikği bir labele yazmak için aksiyon tanımlayalım. Sayfaya bir buton ve bir label ekleyelim. Butona basılınca Property1 içeriğini label'a yazacağız. Label'ın Text özelliğini değiştirecek bir Set property aksiyonu tanımlayalım.
Aksiyonun value özelliğine Property seçip açılan listeden sayfamızın Property1 özelliğini seçelim.
Bu aksiyonu butonumuza bağlayalım.
Uygulamamızı test edelim. Run butonuna basalım. Web sayfası görünür.
Butona bastığımızda Property1 değeri label'a yazılır.
Şimdi tarayıcıdaki sayfa adres bilgisini Property1 özelliğine MyTestValue yazacak şekilde değiştirelim.
Enter basıp sayfamız geldiğinde butona tekrar basalım. Bu sefer sayfa parametresinde verdiğimiz değer gelecektir.
Veritabanı Programlama
EasyDataSet ve EasyUpdator elemanları kullanarak hem PHP hem de .Net ile web uygulaması geliştirilebilir.
.Net programlarda tüm ADO.Net sürücülerine göre olan veritabanları kullanılabilir.
PHP programlarda şimdilik sadece MySql veritabanları kullanılabilir.
Veri tabanlarını web uygulamalarında kullanmak ile ilgili
http://www.limnor.com/support/webDatabaseProgramming.pdf adresine bakabilirsiniz. İnşallah bir yazıda da onu ele alırım.
Değişik Dillerde Web Sitesi
Bir web sitesi dünya üzerinde çok değişik ülkelerdeki kullanıcılar tarafından ziyaret edilebilir. Ziyaretçinin başka diller için seçim yapmasını isteyebiliriz. Limnor Studio ile diğer uygulamalardaki gibi çok dilde web uygulama geliştirme yapılabilir. Ayrıntı için http://www.limnor.com/support/Limnor%20Studio%20-%20User%20Guide%20-%20Resource%20Manager.pdf adresine bakabilirsiniz.
Genel olarak Resource Manager kullanarak kaynak dosyalarımızı birden fazla dile uygun yapabiliriz.
Burada kullanacağımız 2 dili seçtikten sonra bir string ve bir resim kaynağı ekleyelim.
Şimdi eleman özelliklerini bu kaynaklara bağlayalım.
Bu bağlantılar bir kere kuruldu mu artık web sayfasında kullanılabilirler.
Tasrım görünümünde de diller arasında geçiş yapılabilir.
Seçilen dile ait resim ve yazılar görünür.
Diğer dili seçelim.
Türkçe de geldi.
Web ziyaretçilerinin dilleri seçebilmesi için ProjectCultureName özelliğinden bir SetPropertyValue aksiyonu üretelim.
value değerine ilgili dili seçelim.
Bir aksiyon da Türkçe'ye geçiş için yapalım.
Şimdi RadioButtonlara basılınca dili değiştirmek için bu aksiyonları RadioButtonların click olayına bağlayalım.
Yalnız bir şey daha var bu aksiyon radiobuttona her tıklandığında çalışmayacak, eğer o RadioButton seçili ise çalışacak. Bunun için her iki aksiyonun da Action Condition özelliklerine ilgili RadioButtonun Checked özelliğinin TRUE olmasını şart koştuğumuzu belirtmeliyiz.
Açılan formül sayfasında ilgili RadioButtonun Checked özelliğini bulalım.
Diğerini de aynı yöntemle koşula bağladıktan sonra programı test etmeden önce tüm kaynakların değerlendirilmesi için önce Build Project yapıp sonra Run butonuna basmamız gerekir.
Bu kadar giriş yeter artık Limnor ile web sitesi tasarımı yapmayı da öğrendik. İlginç tarafı Limnor kullandıkça daha düzenli programlar yazmaya başladım. Çünkü Limnor yapısı gereği sizi sakin sakin yapılacakları bir bir düzenli şekilde planlamaya zorluyor.
Yeni bir yazıda buluşmak ümidiyle, sağlıkla kalın..





























































































Hiç yorum yok:
Yorum Gönder