Giriş
Limnor Studio 2 değişik web sayfa editörü kullanır. Web Form Editörü ve Görsel Html Editörü. http://www.limnor.com/support/webEditors.pdf adresinde editörler açıklanıyor. Bu dökümanda görsel HTML editörü ile örnekler yapacağız.
Bir örnekte e-mail göndermek amacıyla web sayfası yapacağız. TextBox'lar kullanarak alıcı adreslerini , konuyu ve içeriği kullanıcının girmesini sağlayacağız. Bir buton ile email gönderilir. Bir veritabanında emaillerin gönderim zamanlarını kaydeder.
Bir örnekte veritabanından HTML elemanlarına veri bağlantısı gösteriliyor. Veritabanından alınan veriler otomatik olarak HTML elemanlarında gösteriliyor. Ziyaretçinin girdiği veriler veritabanında saklanıyor.
Bir örnek de FileUpload elemanı ile server'a dosya göndermek için kullanılıyor.
Görsel HTML Editörünün Kullanımı
Yeni bir web uygulaması başlatalım ve görsel HTML editörüne geçelim.
Bir özellikler penceresi görünür ve görsel HTML editörünün açıldığı belli olur.
Örnek sayfamızın görünümünü görsel HTML editörü ile hazırlayacağız.
Başlık Yazısı Kullanmak
Sayfada boşlıuğa tıklayıp "Web Mail Sample" yazalım.
Yazıyı seçip biçimlerden Heading3 seçelim.
Yazı Heading3 biçimi alacaktır. Yazıyı ortalayalım.
Dikkat ettiyseniz bir kırmızı nokta ile o anda seçili olan eleman belirtiliyor. Özellik penceresinde seçili elemanın Heading3 elemanı olduğu belirtiliyor. Tasarım yaparken gözümüz hep bu kırmızı noktada olmalı.
Boşlukların Kullanımı
Görsel HTML editörü elemanlardan önce ya da sonra boşluk kullanımı ile ilgili butonlar içerir.
- Bulunulan elemandan öncesine boşluk ekler.
- Bulunulan elemandan önce satır ekler.
- Bulunulan elemandan sonrasına boşluk ekler.
- Bulunulan elemandan sonrasına satır ekler.
- Bulunulan pozisyona satır ekler.
- Web sayfası sonuna paragraf ekler.
4 nolu butona basarak elemanın arkasına satır ekleyelim.
Sayfa Yerleşimini Düzenlemek İçin Tablo Kullanımı
Diyelim veri girişi sağlamak için sayfanın ortasına bir yerleşim yapacağız. Solda ve sağda margin olarak %20 boşluk bırakacağız. Ortadaki alan veri geiriş elemanlarını barındıracak. Böyle bir yerleşimi Tablo elemanı ile yapabiliriz.
Tablo Kullanmak
Yeni eleman ekleme butonuna basalım. Dikkat önce başlığın altındaki satıra cursor'ü koyalım.
Açılan seçeneklerden Table elemanını seçelim.
Bir tablo belirecektir.
Bu tabloda sütun başlıkları satırı var. Bizim bu başlıklara ihtiyacımız yok, çünkü tabloyu yerleşim için kullanıyoruz. İlk satırda bir yeri seçip özellikler penceresinden THEAD seçelim ve silme butonu ile silelim.
Başlık satırı silindi.
Bu tabloda biz 1 satır ve 3 sütun istiyoruz. İlk sütun ve üçüncü sütun marginler için ortadaki sütun içerik için. Şimdi bir satırı silelim. Herhangi bir satırı seçelim ve özellik penceresinden tablo satırını ifade eden TR elemanını seçelim , silme tuşuna basalım.
Saıtr silindi.
İlk hücreyi seçelim ve hücre bölme tuşuna basalım. Bir yeni sütun eklenecektir.
Hücre 2 parça oldu ve artık 3 sütunumuz var.
Tabloyu düzenlemek için bir çok buton olduğunu görebilirsiniz. Satır ekleme, sütun ekleme, hücreleri birleştirme, satırları birleştirme, sütunları birleştirme, hücreleri yatay ve dikey olarak bölme gibi.
Tablo Özelliklerini Ayarlamak
Tablo yerleşimini ve görünümünü şu şekilde ayarlamak istiyoruz.
- Tablo Web sayfasının tüm genişliğine yayılacak.
- İlk sütun tablo genişliğinin %20'sini alacak.
- Son sütun da tablo genişliğinin %20'sini alacak.
Tablo Genişliğini Ayarlamak
Tablo genişliğinin sayfa genişliğinin %100'üne eşit olmasını istiyoruz. TABLE elemanı seçiliyken Box altında bulunan Width özelliğini bulalım. Değerini 100% olarak girelim.
Tablomuz artık sayfa genişliğinin tamamına yayıldı.
Sütun Genişliğini Ayarlamak
İlk ve üçüncü sütunların tablo genişliğinin %20'sini almasını istiyoruz. İlk hücreyi seçelim ve sütun özelliklerini ayarlama tuşuna basalım.
Pencere başlığındaki "COL" ifadesi sütun özellikleri olduğunu ifade eder, sadece hücrenin özellikleri değil.
Bizim tablomuzda sadece 1 satır olduğu için hücre özelliği ya da sütun özelliği arasında görebileceğimiz bir fark olmayacaktır.
Sütunun width özelliğini tabloya benzer şekilde %20 olarak ayarlayabiliriz. Fakat burada "style sharing" olayına dikkat etmemiz gerekiyor.
General grubu altındakiler hariç diğer gruplardaki tüm özellikler aynı eleman tipleri arasında paylaşılır. Mesela hücre olan eleman TD'nin bir tanesinde yaptığımız değişiklik tüm TD elemanlara etki eder. Bunu şu anda istemiyoruz. Sadece bu sütunu etkilemek istiyoruz.
Yani şu anda bu sütuna %20 genişlik verirsek diğer 2 sütun da %20 genişlik olacak. İkinci sütunun %20 olmasını istemiyoruz. Diğer elemanların özellikleri paylaşmasını nasıl engelleyeceğiz? İlk olarak bu elemanı diğerlerinden ayırmak için buna bir styleName vererek adını koyalım. Yani mesela styleName'e "sidemargin" yazdık, artık bu sıradan bir tablo sütunu değil bu stil adı "sidemargin" olan sütun. Bu sayede bu stil ismini verdiğimiz elemanlar için ayrı bir stilimiz olduğunu programa bildirdik.
Şimdi sütun genişliğini %20'ye ayarlayabiliriz.
Şimdi biz bu stile bir isim verdik ya (sidemargin) üçüncü sütun da aynı özellikte olacak o zaman üçüncü sütunu seçer ve onun styleName özelliğinden sidemargin ismini seçersek aynı özellikler üçüncü sütuna da yansıyacaktır.
Stil adı olarak daha önce tanımladığımız sidemargin'i seçince üçüncü sütun da %20 genişliğe sahip olacaktır.
Dikkat edilmesi gereken nokta birinci ve üçüncü sütunlar aynı stil ismine sahip oldukları için birinde yaptığımız değişiklik otomatik olarak diğerine de yansıyacaktır.
Sayfa İçeriği İçin Tablo Eklemek
Veri giriş elemanlarını yerleştirmek için de tablo kullanmak istiyoruz. Tabloda 2 sütun olacak . İlkinde girilecek veriyi belirtir etiket, ikincide veri girişi için bir textbox olacak. Tabloda birçok satır olabilir , her satır başka bir veri değeri girmek için olacaktır.
Tabloyu Eklemek
Bir önceki tabloyu web sayfasının ana yerleşimi için yapmıştık. Yanlarda %20 boşluk kalıp ortada içerik olacaktı. Şimdi içerik için ayırdığımız orta sütuna yeni bir tablo ekleyeceğiz. Ortadaki hücreye tıklayıp yeni eleman eklemeyi ve TABLE elemanını seçelim.
Tablo içinde tablo oldu. Diikat ederseniz ikinci tablo hücrenin içine genişlik olarak tamamen yayıldı. Bu aslında normal davranış değil. Ama hatırlarsanız önceki tabloda genişliği %100 olarak ayarladık ve bunu yaparken tablo stiline bir isim vermediğimiz için sayfadaki tüm tablolar içinde bulundukları elemanın genişliğinin %100'ünü kaplayacaktır. İlk tablo BODY içindeydi ve sayfa gövdesinin genişliğine yayıldı. İkinci tablo bir hücre içinde ve o da içinde bulunduğu hücrenin genişliğine yayıldı.
Yeni tablonun width özelliğine bakarsak %100 olduğunu görürüz.
Sol tarafta ise elemanların bir listesi var. En üstte seçili eleman altında onu kapsayan eleman altında kapsayanı kapsayan eleman vs. Buna ebeveyn-çocuk ilişkisi de denir (parent-child relation).
- Sçili olan TABLE elemanı bizim yeni eklediğimiz tablo.
- Bir altında TD elemanı önceki tablonun ikinci hücresini ifade ediyor.
- Sonraki TR elemanı hücreyi içinde barındıran tablo satırını ifade ediyor.
- Sonraki TBODY yukarıdaki satırı içinde barındıran tablo gövdesi elemanını ifade ediyor.
- Sonraki TABLE bizim yerleşimi belirlemek için ilk eklediğimiz tabloyu ifade ediyor.
- Sonraki BODY elemanı web sayfasının gövdesi yani sayfanın gözle görülen kısmını ifade ediyor.
- Sonraki HTML ise sayfanın tamamını yani görünmeyen bilgilendirme , şekillendirme ve kodlama ile görünen kısmın tamamının toplamını ifade ediyor.
Web sayfasında herhangi bir yeri tıkladığımızda burada tıkladığımız noktadan itibaren en üst HTML elemanına kadar tüm birbirini kapsayan elemanlar görünür.
Sütun Başlıklarının Silinmesi
Daha önceki tabloda yaptığımız gibi sütun başlıklarını seçelim ve silelim.
Satır Eklemek
Bu yerleşim tablosunda 5 satıra ihtiyacımız var. Bunu yeni satır ekleme tuşu ile yapıyoruz.
Artık yerleşimin şekli belirmeye başladı.
Gereksiz yazıları silelim ve ilk sütuna etiketleri yazalım.
Etiket Sütununun Genişliği
Diyelim ilk sütunun genişliğinin %30 olmasını istiyoruz. Bu amaçla önce yukarda anlattığımız gibi sütun stiline bir isim vererek diğer sütunlardan ayıracağız. İlk sütundan bir hücreye tıklayalım, sütun özelliklerini açalım, General başlığındaki styleName özelliğine mesela "caption" yazalım.
Sonra da gidip genişliğini %30 yapalım.
TextBox'ların Eklenmesi
Kullanıcının veri girmesi için sayfaya metin kutuları eklemek amacıyla ikinci sütunun ilk satırını tıklayıp yen eleman ekleme tuşuna basalım.
HTML elemanı olarak metin kutusunun adı "Input". Listeden "input" elemanı seçelim.
Eleman genişliğini %100 olarak belirleyelim. Subject için de aynı şekilde bir input elemanı eklediğimizde onun genişliğinin %100 olarak geldiğini görürüz.
Text Area Eklemek
Email gövde yazısı için çok daha fazla yazı gösterebileceğimiz ya da girebileceğimiz text area elemanı kullanacağız. Bunun için Subject yanındaki hücreyi seçip eklenecek eleman olarak text area seçelim.
Bir text area elemanı hücreye eklendi.
Text area'nın satır sayısını 10'a çıkaralım.
Genişliğini de %100 yaparak içinde bulunduğu hücreyi doldurmasını sağlayalım.
Genişliğini de %100 yaparak içinde bulunduğu hücreyi doldurmasını sağlayalım.
Button Eklenmesi
4. satırın 2. sütununa tıklayıp eleman eklemeyi ve listeden button elemanını seçelim.
Butonun üzerine çift tıklayıp yazısını değiştirelim.
Cevap Labeli
Durumu ya da mesajı göstermek için bir Label düşünüyoruz. Son hücreyi seçip eleman ekleme penceresinde label seçelim ve ekleyelim.
içine çift tıklayıp default bir mesaj yazalım.
Tablo Çizgilerini Yok Etmek
Yerleşimi tasarlarken tablo sınırlarını görmek çok kullanışlı olacaktır. Ancak tasarı bitince bu çizgileri görünümden çıkarmak gerekir.
Bir tablonun içine tıklayalım ve listeden TABLE elemanını seçelim.
border değerini 0 yapalım.
Dikkat ettiyseniz border özelliği değişince diğer tablonun çizgileri değişmedi çünkü bu özellik paylaşılan bir özellik değil.
Diğer tablonun da çizgilerini yok edelim.
Böylece yerleşimimiz bitti.
Alternatif Yerleşim Örnekleri
Yukarıda iki tane tabloyu içi içe kullanarak yerleşimi yaptık. Genelde standart HTML dosya yerleşiminde en çok tercih edilen yöntem budur. Bir eleman diğer bir elemanın içine yerleştirilir.
İstenen bir sayfa yerleşimine ulaşmak için bir çok değişik yol vardır. Aşağıda aynı yerleşimi tek bir tablo kullanarak yapan iki örnek daha veriyoruz. Bundan başka yerleşimi tablolar olmadan elemanların margin ve padding özelliklerini kullanarak da yapabiliriz.
Grid ile Yerleşim
Aynı yerleşimi 5x4 tek bir grid içinde yapabiliriz. Başlangıçtaki tabloya dönelim ve ikinci hücreyi seçip bir sütun ekleme tuşuna basalım.
İkinci sütunun özelliklerinden genişliğini %18 yapalım.
Başka bir hücreye tıklayıp sütun özelliklerini bitirelim. Şimdi yeni satır ekleme tuşuna basalım.
Yeni bir satır eklenecektir.
Satır sayısını 5'e çıkaralım
Elemanları hücrelere yerleştirelim.
Tablo çizgilerini kaldıralım form ortaya çıkar.
Hücreleri Bölerek Yerleşim
Yine geri dönelim ve ikinci hücreyi seçelim.Dikey hücre bölme tuşuna basalım.
Seçili hücrenin altına yeni bir hücre geldi.
Bölüm sayısını 5'e çıkaralım.
Şimdi ortaya bir sütun daha ekleyelim.
Bu arada sağdaki boşluk sütunu genişliği değişti. Sütunların styleName özelliklerini kontrol edelim, stil adı yeni gelen sütuna kaymış düzelttim.
Aynı öncekiler gibi ikinci sütuna bir stil adı verip genişliğini %18 yapalım.
Şekil oluştu , şimdi elemanları ekleyelim.
Tablo çizgilerini yok edelim ve arzu ettiğimiz görüntüye kavuşalım.
Web Programlama
Şimdiye kadar yaptıklarımızın zor olduğunu düşünüyorsanız yanılıyorsunuz. Daha yeni başladık.
Görselimiz hazır , bir listede web programının bu sayfada neler yapacağını yazalım.
- Tüm posta alıcılarının adreslerini gerçekten email adresi olduğunu kontrol edecek. Alıcılar input metin kutusu içinde (;) ile ayrılmış şekilde girilir.
- Email konusunun boş bırakılmadığını kontrol edecek.
- Email içeriğinin boş olmadığını kontrol edecek.
- Yeni bir veritabanı kaydı üreterek, server saati ile başlangıç saatini email hakkında bilgileri kaydedecek.
- Alıcılara email'i gönderecek.
- Email'in hata mesajını web sayfasında gösterecek.
- Server saati ile bitiş zamanını veritabanına kaydedecek.
Elemanların Programa Dahil Edilmesi
Sayfadaki elemanlardan birini program içinde kullanmak istiyorsak önce o elemanı programa dahil edip sonra bir isim vermeliyiz.
Bir elemanı seçtiğimizde haritada "Current Element ...." şeklinde seçilen eleman gösterilir. Buna sağ tıklayıp "Use it in programming" ile programa dahil ederiz.
Yeni eleman haritaya text1 id'siyle gelecektir.
Görsel HTML editörü özellikler penceresinde elemanın "id" özelliğini bulup değiştirelim.
Tüm kullanılacak elemanları programa dahil edince harita şöyle olacaktır.
Proje ağacında da bu elemanlar Html Document başlığı altında görünürler.
Bir elemanı programda kullanmayacak olsak bile bu şekilde "id" vermek elemanı sayfada kolay bulmak bakımından faydalı olabilir.
Kullanıcı Girişinin Kontrolü
Kullanıcı girişlerinde şu kontrolleri yapmak istiyoruz.
- Alıcılar listesindeki tüm email adreslerinin yazımını kontrol.
- Konu kısmının boş olmaması.
- Email içeriğinin boş olmaması.
Bunları yapacak bir web client metodu tanımlayabiliriz.
Adını userInputValidate olarak değiştirelim.
Eğer kontrollerde sorun çıkmazsa bu metodun TRUE değer dönmesini istiyoruz. Metodun Return type özelliğine Boolean seçelim öyleyse.
Alıcı adreslerinin kontrolü için bir karşılaştırma ekleyelim.
Adını CheckRecipients olarak değiştirelim.
Condition özelliğini adres bilgisinin olduğu textbox'ı seçelim.
value özelliğinin IsEmailAddressList özelliğini seçelim.
Eğer alıcı adresleri kontrolü doğru çıkmazsa hata mesajı verelim.
Aksiyonu karşılaştırmanın No tarafına bağlayalım.
Email konusunu kontrol etmek için bir karşılaştırma daha ekleyelim.
Bu karşılaştırmayı öncekinin Yes çıkışına bağlayıp adını CheckSubject yapalım.
Condition özelliğine matematik formül girişi seçelim.
İçeriğin boş olduğunu kontrol eden ?nill operatörünü seçelim.
Parantez içine konu yazısının value özelliğini seçelim.
Yalnız bu ters oldu. Konu kısmı boş olunca TRUE değer çıkıyor, biz ise konu olmayınca FALSE olmasını istiyoruz. Bu amaçla tüm formülü seçip başına NOT operatörü koyalım.
Formül bitti onaylayıp çıkalım. Bu karşılaştırma da olumsuz çıkarsa ilgili mesajı vermek için alıcı adreslerinde yaptığımız gibi mesajı belirleyen bir aksiyon üretelim.
Aynı şekilde bir tane de email içeriğinin boş olmadığını kontrol eden karşılaştırma ekleyelim.
Bir metod return aksiyonu ile karşılaştırmaların tümünden geçerse TRUE metod dönüşü yapalım.
Aksiyonun value değerini TRUE yapalım ve en son karşılaştırmanın Yes çıkışına bağlayalım.
Diğer 3 hata mesajı çıkışını da tek bir metod dönüşü altında birleştirip değerini FALSE yapalım.
Adını userInputValidate olarak değiştirelim.
Eğer kontrollerde sorun çıkmazsa bu metodun TRUE değer dönmesini istiyoruz. Metodun Return type özelliğine Boolean seçelim öyleyse.
Alıcı adreslerinin kontrolü için bir karşılaştırma ekleyelim.
Adını CheckRecipients olarak değiştirelim.
Condition özelliğini adres bilgisinin olduğu textbox'ı seçelim.
value özelliğinin IsEmailAddressList özelliğini seçelim.
Eğer alıcı adresleri kontrolü doğru çıkmazsa hata mesajı verelim.
Aksiyonu karşılaştırmanın No tarafına bağlayalım.
Email konusunu kontrol etmek için bir karşılaştırma daha ekleyelim.
Bu karşılaştırmayı öncekinin Yes çıkışına bağlayıp adını CheckSubject yapalım.
Condition özelliğine matematik formül girişi seçelim.
İçeriğin boş olduğunu kontrol eden ?nill operatörünü seçelim.
Parantez içine konu yazısının value özelliğini seçelim.
Yalnız bu ters oldu. Konu kısmı boş olunca TRUE değer çıkıyor, biz ise konu olmayınca FALSE olmasını istiyoruz. Bu amaçla tüm formülü seçip başına NOT operatörü koyalım.
Formül bitti onaylayıp çıkalım. Bu karşılaştırma da olumsuz çıkarsa ilgili mesajı vermek için alıcı adreslerinde yaptığımız gibi mesajı belirleyen bir aksiyon üretelim.
Aynı şekilde bir tane de email içeriğinin boş olmadığını kontrol eden karşılaştırma ekleyelim.
Bir metod return aksiyonu ile karşılaştırmaların tümünden geçerse TRUE metod dönüşü yapalım.
Aksiyonun value değerini TRUE yapalım ve en son karşılaştırmanın Yes çıkışına bağlayalım.
Diğer 3 hata mesajı çıkışını da tek bir metod dönüşü altında birleştirip değerini FALSE yapalım.
Olay İşlemeyi İptal için Abort Kullanmak
Bu bölümün başında yapılacak 8 işten bahsetmiştik. Bunların ilk üçü kontrollerdi ve onları yapmak için bir metod tanımladık. Eğer kontroller başarısız olursa metod FALSE değeri dönecektir. Eğer metod olumsuz dönerse geri kalan işlemleri yapmamak için Send butonu onclick aksiyonlarını iptal etmeliyiz. Bu amaçla Abort aksiyonu kullanılır. Şimdi butonun onclick olayına Abort aksiyonu ekleyelim.
Butona haritada sağ tıklayıp Assign Action ve onclick seçelim.
Abort aksiyonunu seçelim ve next butonuna basalım.
Aksiyon haritada yerini aldı. Aksiyonun Action Condition özelliği default olarak TRUE ama biz metodumuzdan olumsuz dönerse abort istiyoruz.
Formüle önce metodumuzu ekliyoruz.
Olumsuz olduğunda aksiyonun çalışması için NOT operatörü kullanıyoruz.
Böylece butonun onclick olayını işlemenin ilk kısmı bitti.
Veritabanına Kayıt Eklemek
Listede 4. görevimiz veritabanına kayıt için yeni bir satır açıp client zamanıyla başlama zamanını ve email ayrıntılarını satıra eklemek.
Veritabanına kayıt eklemek için EasyUpdator elemanı kullanabiliriz. Web sayfasına EasyUpdator ekleyebilmek için önce Web Form Editöre geçmeliyiz.
Sayafaya bir tane EasyUpdaotr elemanı sürükleyelim.
Veritabanı bağlantısını yapalım ve ExecutionCommand özelliğini yeni kayıt ekleyecek şekilde ayarlayalım. Access veritabanı dosya örneğini buradan indirebilirsiniz.
Kaydederken veri tiplerini soracak starttime veri tipini Date and Time seçelim, diğerleri ellemeye gerek yok.
Bu EasyUpdator aksiyonunu butonumuza ekleyelim.
Bu EasyUpdator aksiyonunu butonumuza ekleyelim.
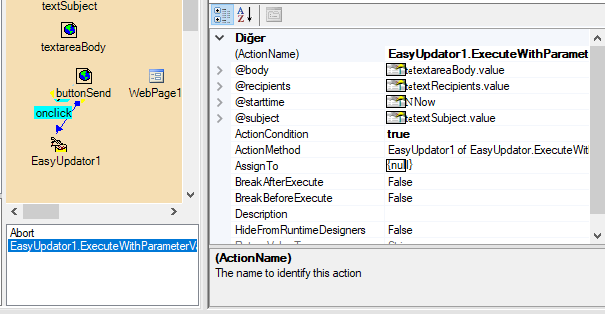
Metod olarak EasyUpdator1'in ExecuteWithParameterValues metodunu seçelim.
@starttime parametresine Primary types altında DateTime altında "Now" özelliğini seçelim.
@subject parametresine textSubject kutusunun değerini seçelim. @recipients parametresine textRecipients value değerini seçelim. @body parametresine de textAreaBody value değerini seçelim.
OK tuşladığımızda bu aksiyon da butonumuzun onclick olayına eklenmiş olur.
Email Göndermek
Listedeki 5. görev email'i alıcılara göndermek. Bunu yapmak için sayfaya bir tane MailSender elemanı ekleyelim.
Alıcıları eklemek için MailSender1'e sağ tıklayıp Create Action ve AddRecipient seçelim.
address özelliğine textRecipients value değerini seçelim.
Konuyu eklemek için MailSender1'e sağ tıklayıp Create Set PropertyAction ve Subject seçelim.
value özelliğine textSubject'in value değerini seçelim.
İçeriği ayarlamak için MailSender1'e sağ tıklayıp Create Set Property Action ve Body seçelim.
value özelliğine textareaBody'nin value değerini seçelim.
Emaili göndermek için MailSender1'e sağ tıklayıp CreateAction ve Send seçelim.
Aksiyon parametrelerinde bir değişiklik yok OK tuşlayıp bitirelim.
Şimdi bu aksiyonları butonun onclick olayına ekleyelim.
Aksiyonları listeden seçelim.
Aksiyonlar butona eklendi.
Aksiyon sıralamasına dikkat edelim.
Hata Mesajının Veritabanına Kaydedilmesi
Hata mesajını veritabanına kaydedebilmek için en son insert yapılan kayıdın RecID değerini bilmemiz gerekir. Bu amaçla veritabanına bir sorgu ile en son satırın id değerini alacağız. Sayfamıza bir EasyQuery elemanı ekleyelim.
Aynı veritabanı bağlantısı ve sorgu olarak da yukarıdaki SQL satırı ile maximum RecID değerini okuyalım. Şimdi bu değeri almak için butona bu sorgunun Query metodunu da ekleyelim. onclick olayına sağ tıklayıp assign action sonra da EasyQuery1'in Query metodunu seçelim.
Sorgu sonucunu okumak için EasyQuery1 nesnesinin GetCellData metodunu da butonumuza ekliyoruz.
Hücre satır ve sütun 0,0 olacak default değerleri değiştirmeden OK tuşlayalım kapatalım. Bu değeri saklamak için server'a bir özellik ekleyelim.
Adını Last_Id yazalım ve tekrar butona en son eklediğimiz EasyQuery1.GetCellData metoduna dönelim. Assign to özelliğine Last_Id özelliğini seçelim.
MailSender1'in ErrorMessage adında bir özelliği var. Eğer email gönderiminde bir hata olursa bu özelliğe hatayı açıklayan bir yazı değeri gelir. Bu özelliğin değerini 4. adımda üretilen kayıt satırına eklemek istiyoruz. Bu amaçla veritabanı tablosuna errorMessage adında bir metin tipi sütun eklemeliyiz. Microsoft Access ile bu sütunu ekleyiniz lütfen.
Aynı veritabanı bağlantısı ve sorgu olarak da yukarıdaki SQL satırı ile maximum RecID değerini okuyalım. Şimdi bu değeri almak için butona bu sorgunun Query metodunu da ekleyelim. onclick olayına sağ tıklayıp assign action sonra da EasyQuery1'in Query metodunu seçelim.
Sorgu sonucunu okumak için EasyQuery1 nesnesinin GetCellData metodunu da butonumuza ekliyoruz.
Hücre satır ve sütun 0,0 olacak default değerleri değiştirmeden OK tuşlayalım kapatalım. Bu değeri saklamak için server'a bir özellik ekleyelim.
Adını Last_Id yazalım ve tekrar butona en son eklediğimiz EasyQuery1.GetCellData metoduna dönelim. Assign to özelliğine Last_Id özelliğini seçelim.
MailSender1'in ErrorMessage adında bir özelliği var. Eğer email gönderiminde bir hata olursa bu özelliğe hatayı açıklayan bir yazı değeri gelir. Bu özelliğin değerini 4. adımda üretilen kayıt satırına eklemek istiyoruz. Bu amaçla veritabanı tablosuna errorMessage adında bir metin tipi sütun eklemeliyiz. Microsoft Access ile bu sütunu ekleyiniz lütfen.
Hata mesajını eklemek için yeni bir EasyUpdator sayfaya ekleriz. Aynı veritabanına bağlarız. ExecutionCommand özelliğini kayıtı update edecek şekilde ayarlarız. Filtre olarak da RecID=@id seçeriz.
@id parametresinin tipini integer olarak seçip kaydedelim. EasyUpdator2'nin ExcuteWithParameterValues metodunu butona aksiyon olarak ekleyelim. Önce butonun onclick olayına sağ tıklayıp Assign Action ve sonra listeden EasyUpdator2'nin ExecuteWithParameterValues metodunu seçelim.
@message parametresine MailSender1'in ErrorMessage özelliğini seçelim. @id parametresine Last_Id özelliğini seçelim.
Yeni aksiyonumuz da listede yerini aldı.
Hata Mesajını Web Sayfasında Göstermek
Bundan gayrı hata mesajını web sayfasında da yazarak ziyaretçiye göstermek istiyoruz. Bu listedeki 7 numaralı vazifemiz. Butonun onclick olayına sağ tıklıyoruz ve Assign Action seçiyoruz. Label elemanının innerHTML özelliğini seçiyoruz.
value özelliğine MailSender1'in ErrorMessage özelliğini seçiyoruz.
Bitiş Zamanının Veritabanına Kaydı
Son görevimiz bitiş zamanını kaydetmek. Bunun için de bir EasyUpdator ekleyelim. Aynı veritabanı tablosuna bağlayalım ve son kaydı update edecek şekilde ExecutionCommand özelliğini ayarlayalım.
EasyUpdator3'ün ExecuteWithParameterValues metodunu da butonun onclick olayına ekleyelim.
@endtime özelliğine "Now" değerini (@starttime'da olduğu gibi) seçelim. @id değerine de yine Last_Id özelliğini seçelim.
Listemiz tamamlandı.
Test
Tasarım bitti. Uygulama çalışmaya hazır. Run butona basalım ve deneyelim.
Hata mesajını ve veritabanına atılan kaydı kontrol edelim.
Tüm olası hataları denemenizi tavsiye ederim.
Bu yazı da bu kadar. Sonraki yazımda nasipse görüşmek dileğiyle, sağlıkla kalın..
Hata mesajını ve veritabanına atılan kaydı kontrol edelim.
Tüm olası hataları denemenizi tavsiye ederim.
Bu yazı da bu kadar. Sonraki yazımda nasipse görüşmek dileğiyle, sağlıkla kalın..



































































































































Hiç yorum yok:
Yorum Gönder